radial-gradient()
<radial-gradient>:repeating-radial-gradient([ <position>,]? [ [ <shape> || <size> ] | <shape-size>{2},]? <color-stop>[, <color-stop>]+);
参数详细解释
<position>:(圆心坐标)
x轴:[ <length>① | <percentage>① | left | center① | right ]?
y轴: [ <length>② | <percentage>② | top | center② | bottom ]?
length长度单位可以是任意 (可以是负值)
percentage,用百分比指定径向渐变圆心的横坐标值。(可以为负值。)
2. <shape>(径向渐变的形状)
circle:指定圆形的径向渐变
ellipse:指定椭圆形的径向渐变。写本文档时Chrome,Safari尚不支持该参数值
3. <size>(径向渐变半径) closest-side | closest-corner | farthest-side | farthest-corner | contain | cover
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边
closest-corner: 指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side: 指定径向渐变的半径长度为从圆心到离圆心最远的边
farthest-corner: 指定径向渐变的半径长度为从圆心到离圆心最远的角
contain: 包含,指定径向渐变的半径长度为从圆心到离圆心最近的点。类同于closest-side
cover: 覆盖,指定径向渐变的半径长度为从圆心到离圆心最远的点。类同于farthest-corner
4. <shape-size>(径向渐变直径) 写本文档时Firefox尚不支持<shape-size>
<percentage>:
用百分比指定径向渐变的横向或纵向直径长度,并根据横向和纵向的直径来确定是圆或椭圆。不允许负值。
<length>:
用长度值指定径向渐变的横向或纵向直径长度,并根据横向和纵向的直径来确定是圆或椭圆。不允许负值。
5. <color-stop>(渐变的颜色值)
<color>:指定颜色。请参阅颜色值
<length>:用长度值指定起止色位置。不允许负值
<percentage>:用百分比指定起止色位置。 不允许负值
例子:
.test{
background:-moz-radial-gradient(50% 50%,circle contain,#f00,#ff0 10%,#080 20%,#ff0 30%,#f00 40%);
}
这里需要注意的是,background-size没指定大小,所以图片大小直接是100%,background默认是平铺的,当我们指定background-size后,我们画出来的径向渐变图就开始平铺了,如果不想平铺请设置 background-repeat:no-repeat;
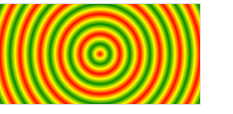
repeating-radial-gradient();
和radial-gradient() 参数解释是一样的,只是它多了一个功能-------平铺。
.test2{
background:-moz-repeating-radial-gradient(50% 50%,circle contain,#f00,#ff0 10%,#080 20%,#ff0 30%,#f00 40%);
}
.test3{
background:-moz-repeating-radial-gradient(50% 50%,circle contain,#f00,#ff0 10%,#080 20%,#ff0 30%,#f00 40%);
background-size:40px 40px;/*指定了大小后的平铺效果*/
}
.test4{
background:-moz-repeating-radial-gradient(20% 50%,ellipse cover,#f00,#ff0 10%,#080 20%,#ff0 30%,#f00 40%);
background-size:40px 40px;/*指定了大小后的椭圆平铺效果*/
}
-
canvas学习笔记
:下一篇 »