ie 11
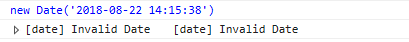
new Date() 传参会显示,无效的日期。如下
2018-8-22 格式非 yyyy-mm-dd 报错 , 所以建议项目中定义日期格式都定义为 yyyy-mm-dd 格式
 错误
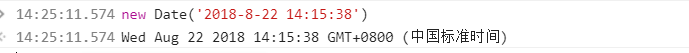
错误 正确
正确 加上小时又错误
加上小时又错误 chrome 显示正确
chrome 显示正确 加上完整的时分秒,还是错误
加上完整的时分秒,还是错误 chrome 显示正确
chrome 显示正确
解决方案:
这里我们需要先学下Date对象中的两个方法
1.setUTCFullYear()
语法
dateObject.setUTCFullYear(year,month,day)
| 参数 | 描述 |
|---|---|
| year | 必需。要给 dateObject 设置的年份字段的值。 该参数应该是含有世纪值的完整年份,如 1999,而不只是缩写的年份值,比如 99。 |
| month | 可选。要给 dateObject 设置的月份字段的值。使用世界时表示。 该参数是 0 ~ 11 之间的整数。 |
| day | 可选。要给 dateObject 设置的天字段的值。使用世界时表示。 该参数是 1 ~ 31 之间的整数。 |
2.setHours()
语法
dateObject.setHours(hour,min,sec,millisec)
| 参数 | 描述 |
|---|---|
| hour | 必需。表示小时的数值,介于 0(午夜) ~ 23(晚上11点) 之间,以本地时间计(下同)。 |
| min | 可选。表示分钟的数值,介于 0 ~ 59 之间。在 EMCAScript 标准化之前,不支持该参数。 |
| sec | 可选。表示秒的数值,介于 0 ~ 59 之间。在 EMCAScript 标准化之前,不支持该参数。 |
| millisec | 可选。表示毫秒的数值,介于 0 ~ 999之间。在 EMCAScript 标准化之前,不支持该参数。 |
根据以上知识,创建一个新的date,取名
transferDate(dateString) dateString参数格式为标准的 yyyy-mm-dd hh:mm:ss:ms === 年-月-日 时:分:秒:毫秒
//解决new Date()IE不支持传参
function transferDate(dateString) {
// 拆分日期
var _dateString = dateString.split(' ');
//获取日期 =>年月日
var _date = _dateString[0].split('-');
//创建一个新的日期
var _newDate = new Date();
//设置当前日期 年月日 (注意原始的月份是0 -11 )
_newDate.setUTCFullYear(
_date[0], // 年
((_date[1]?_date[1]:0) - 1), // 月
(_date[2]?_date[2]:1) // 日
);
var _len=_dateString.length;
if(_len>1){
//获取时间 => 时分秒
var _times = _dateString[_len - 1].split(':');
//设置当前时间 时分秒 (注意时区转换,北京时间,东八区加了8,所以先减去8 )
_newDate.setUTCHours(
((_times[0]?_times[0]:0) - 8), // 时
(_times[1]?_times[1]:0), // 分
(_times[2]?_times[2]:0), // 秒
(_times[3]?_times[3]:0) // 毫秒
);
}
return _newDate;
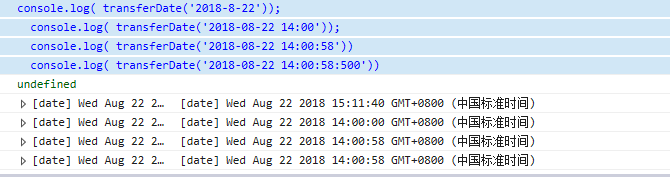
}OK 现在我们把上面出错的日期,在进行一次测试;
全部通过;

-
« 上一篇:
github 上建多个ssh key
-
git 多次提交变一次提交
:下一篇 »