如题
条件 1:
.fd-content-height {
height:2000000px;
}
<div class="fd-scroll-content" id="jsTest2">
<div class="fd-content-height" id="jsTest21">
滚动内容
</div>
<div class="fd-content-height" id="jsTest22">
滚动内容
</div>
</div>
结果:
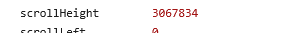
jsTest2: 
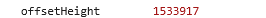
jsTest21:
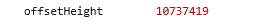
jsTest22: 
不是我们想象的 父级:4000000px, 子级:2000000px
测试环境: 浏览器ie11, 其模拟下的 ie10, ie9, ie8 一样
ie7: 结果 父级:4000000px, 子级:2000000px (特别注意),ie 7 最大限制高度为


tips:
.fd-content-height {
height:20000000px;
}
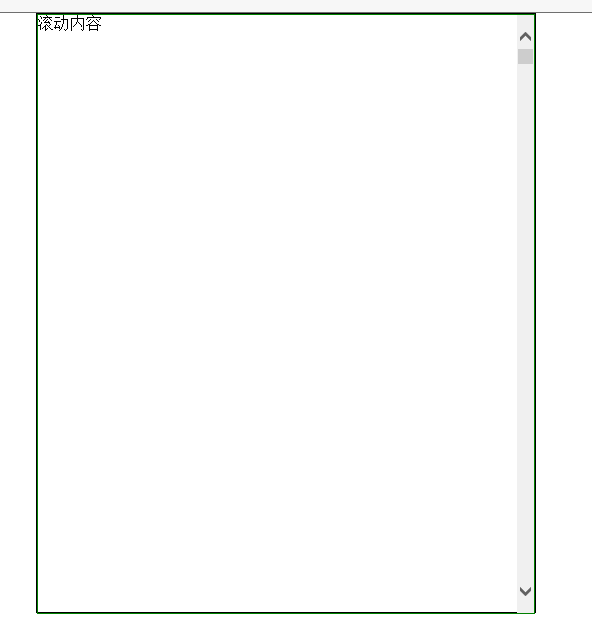
ie11,ie10,ie9, ie8 元素不显示滚动条,但是ie7 有滚动条

其他浏览器正常: 测试源码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ie 高度设置</title>
<style>
*{
margin:0;
padding:0;
box-sizing: border-box;
}
li,ul {
list-style: none;
}
.fd-scroll-contain {
margin:0 auto;
width:500px;
height:600px;
border: 1px solid #000;
}
.fd-scroll-content {
position: relative;
z-index:1;
height:600px;
overflow: auto;
border: 1px solid green;
}
.fd-content-height {
height:2000000px;
/* height:20000000px;*/
}
</style>
</head>
<body>
<div >
<div id="jsTest2">
<div id="jsTest21">
滚动内容
</div>
<div id="jsTest22">
滚动内容
</div>
</div>
</div>
<script >
console.dir( document.getElementById('jsTest2'))
console.dir( document.getElementById('jsTest21'))
console.dir( document.getElementById('jsTest22'))
</script>
</body>
</html>
-
前端发展路线图
:下一篇 »