<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin:0;
padding:0;
box-sizing:border-box;
}
.fd-details,textarea {
display:block;
margin:20px auto;
padding-top: 4px;
width:1000px;
border:1px solid #ddd;
font: 14px/24px "Microsoft Yahei";
height: 72px;
box-sizing: content-box;
overflow: hidden;
background-color:rgba(247,247,247,1);
}
textarea {
height:200px;
resize:none;
outline-style:none;
}
.fd-details label {
float: left;
color: #929292;
width: 45px;
height: 100%;
text-align:center;
}
.fd-details p {
position: relative;
z-index: 1;
overflow: visible;
float: right;
width: 100%;
margin-left: -50px;
padding-left: 45px;
}
.fd-details:after {
float: right;
content:"...";
position: relative;
z-index: 1;
left: 100%;
padding-left: 10px;
width: 50px;
height: 24px;
margin-top:-3px;
box-sizing: border-box;
transform: translate(-100%,-100%);
background: -webkit-linear-gradient(left, rgba(247,247,247,0) 0%,rgba(247,247,247,1) 20%,rgba(247,247,247,1) 100%);
}
</style>
</head>
<body>
<div>
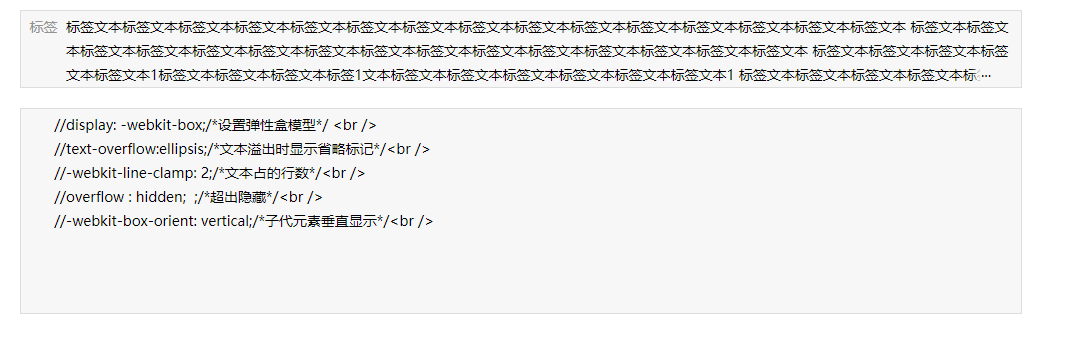
<label >标签</label>
<p>
标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本
标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本标签文本
标签文本标签文本标签文本标签文本标签文本1标签文本标签文本标签文本标签1文本标签文本标签文本标签文本标签文本标签文本标签文本1
标签文本标签文本标签文本标签文本标签文本2标签文本标签文本标签文本标签2文本标签文本标签文本标签文本标签文本标签文本标签文本2
</p>
</div>
<textarea>
//display: -webkit-box;/*设置弹性盒模型*/ <br />
//text-overflow:ellipsis;/*文本溢出时显示省略标记*/<br />
//-webkit-line-clamp: 2;/*文本占的行数*/<br />
//overflow : hidden; ;/*超出隐藏*/<br />
//-webkit-box-orient: vertical;/*子代元素垂直显示*/<br /></textarea>
</body>
</html>

-
« 上一篇:
git clone 第一次克隆的时候报错的问题
-
Linux 最常用的20个命名
:下一篇 »