1. 动态事件
<!-- 动态事件 (2.6.0+) -->
<button v-on:[event]="doThis"></button>
<!-- 动态事件缩写 (2.6.0+) -->
<button @[event]="doThis"></button>
2. 动态属性
<!-- 动态特性名 (2.6.0+) -->
<button v-bind:[key]="value"></button>
<!-- 动态特性名缩写 (2.6.0+) -->
<button :[key]="value"></button>
问题记录
1.一定要注意当前使用的vue版本,必须在2.6.0+
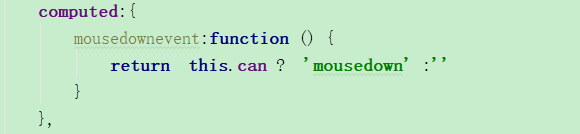
2.动态属性名必须全部是小写,驼峰命名不会生效,甚至报错
<li v-for="item in dataList" @[mousedowneEvent]="mousedownHanlder">1</li>
上述代码会解析成
<li v-for="item in dataList" @[mousedowneevent]="mousedownHanlder">1</li>
所以挂载的变量必须是

全部小写,
关于动态属性原理相通
<li v-for="item in dataList" @[mousedown-event]="mousedownHanlder">1</li>
另外禁止分割单词,上述写法会直接报错。
记住一条,要使用动态属性,动态事件,变量名必须全部小写
记住一条,要使用动态属性,动态事件,变量名必须全部小写
记住一条,要使用动态属性,动态事件,变量名必须全部小写
-
« 上一篇:
Linux 最常用的20个命名
-
数字转中文
:下一篇 »
发表于 2021-01-27 下午 01:40:35
总算是找到原因了,用了驼峰还不知道怎么错的,多谢大佬