html + js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试打开新页面</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div id="jsTest">
<h1 style="font-size:50px;">这是一个标题</h1>
</div>
<button>open window</button>
<script>
document.querySelector('button').addEventListener('click',function () {
let _win = window.open('','_blank');
let _html = document.querySelector('#jsTest').outerHTML;
_win.document.write(_html);
// 写入样式
_win.document.write('<style>h1{color: red;}</style>');
// 写入内容
let _div = _win.document.createElement('div');
let _link = _win.document.createElement('link');
_div.innerHTML = '吴惟刚创建';
_link.setAttribute('rel','stylesheet');
_link.setAttribute('href','./css/index.css');
_win.document.body.appendChild(_div);
_win.document.body.appendChild(_link);
})
</script>
</body>
</html>
css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.fd-test {
width: 200px;
height: 200px;
border: 5px solid #000;
}
h1 {
color: red;
}
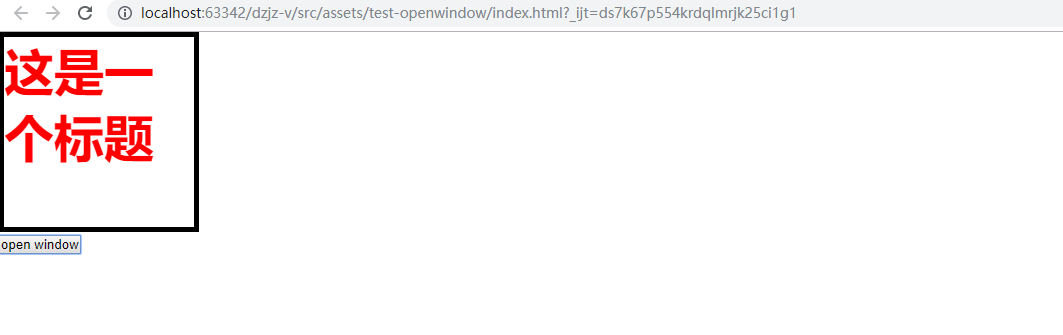
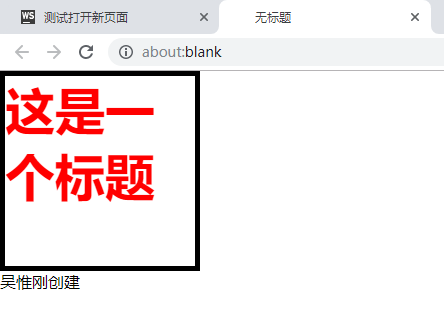
页面效果

新打开的页面效果, 把原页面的元素和样式都可以拿过来,并且可以新增加其他元素。

-
« 上一篇:
css工具
-
箭头函数的坑
:下一篇 »