ie 绝对定位top最大值问题
今天发现ie下top值超出1534736px,top值就会失效, 其解决方案就是拆解,或者换个方式! 换成 transform 即可!
特别注意,ie 容器的滚动高度也是由限制的, 内容最大高度为 21470010px;

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,body ,.fd-test{
width: 100%;
height: 100%;
overflow: auto;
}
.fd-test {
position: relative;
z-index: 2;
padding: 10px;
border: 1px solid red;
}
.fd-test-item {
width: 100%;
height: 10000px;
border: 1px solid #000;
}
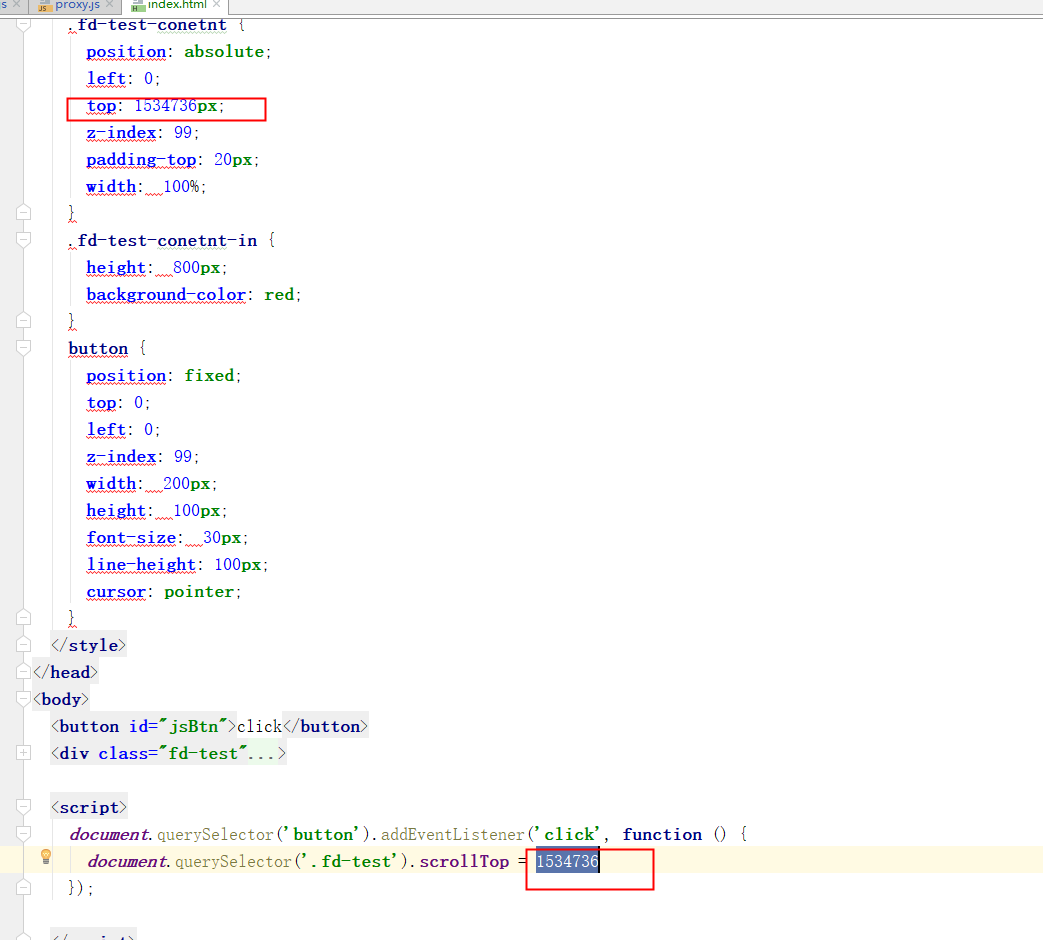
.fd-test-conetnt {
position: absolute;
left: 0;
top: 1533736px;
z-index: 99;
padding-top: 20px;
width: 100%;
}
.fd-test-conetnt-in {
height: 800px;
background-color: red;
}
button {
position: fixed;
top: 0;
left: 0;
z-index: 99;
width: 200px;
height: 100px;
font-size: 30px;
line-height: 100px;
cursor: pointer;
}
</style>
</head>
<body>
<button id="jsBtn">click</button>
<div class="fd-test" >
<div class="fd-test-conetnt">
<div class="fd-test-conetnt-in">
<h1>这是内容</h1>
</div>
</div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
<div class="fd-test-item"></div>
</div>
<script>
document.querySelector('button').addEventListener('click', function () {
document.querySelector('.fd-test').scrollTop = 1533736
});
</script>
</body>
</html>效果展示
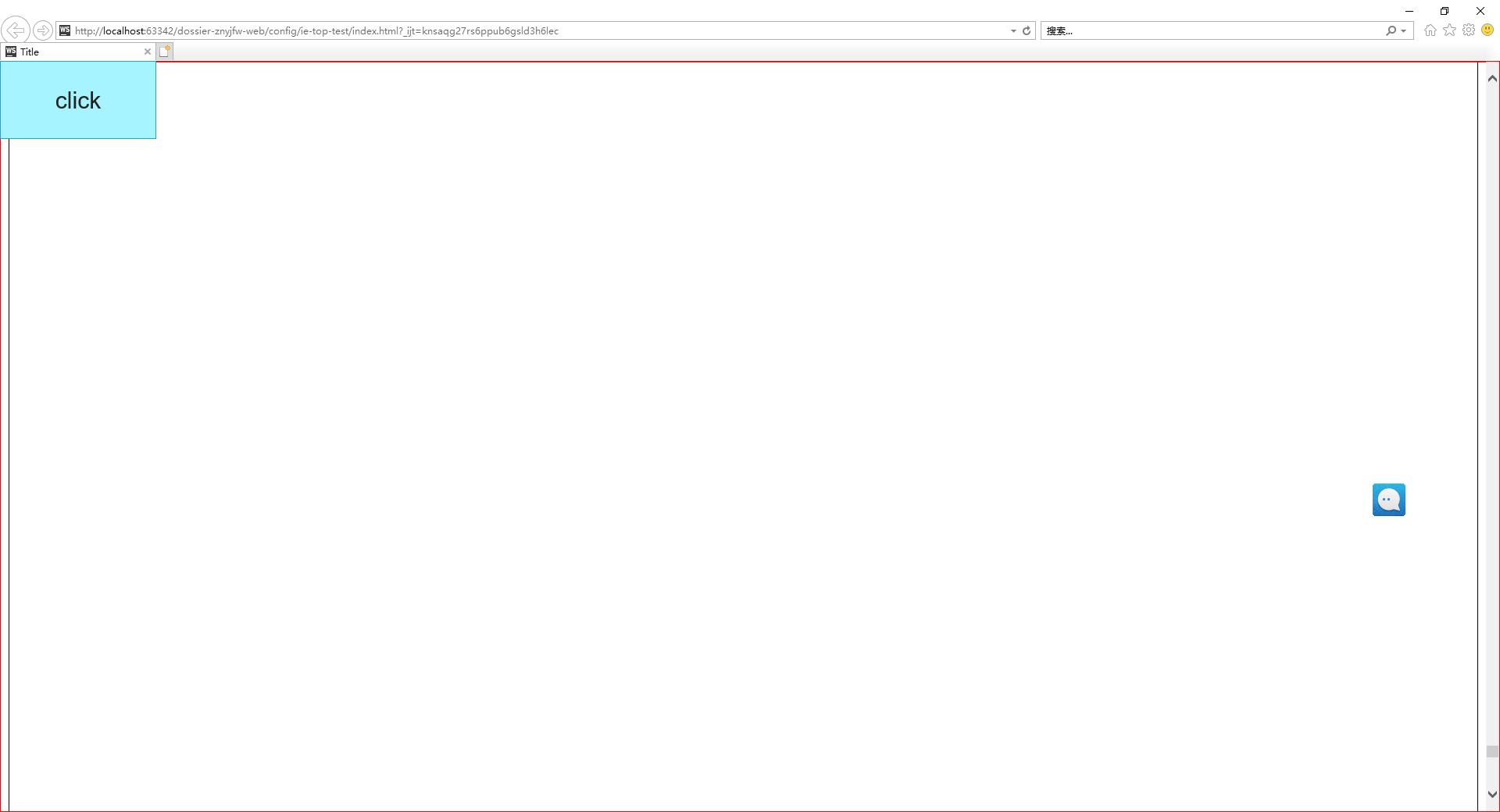
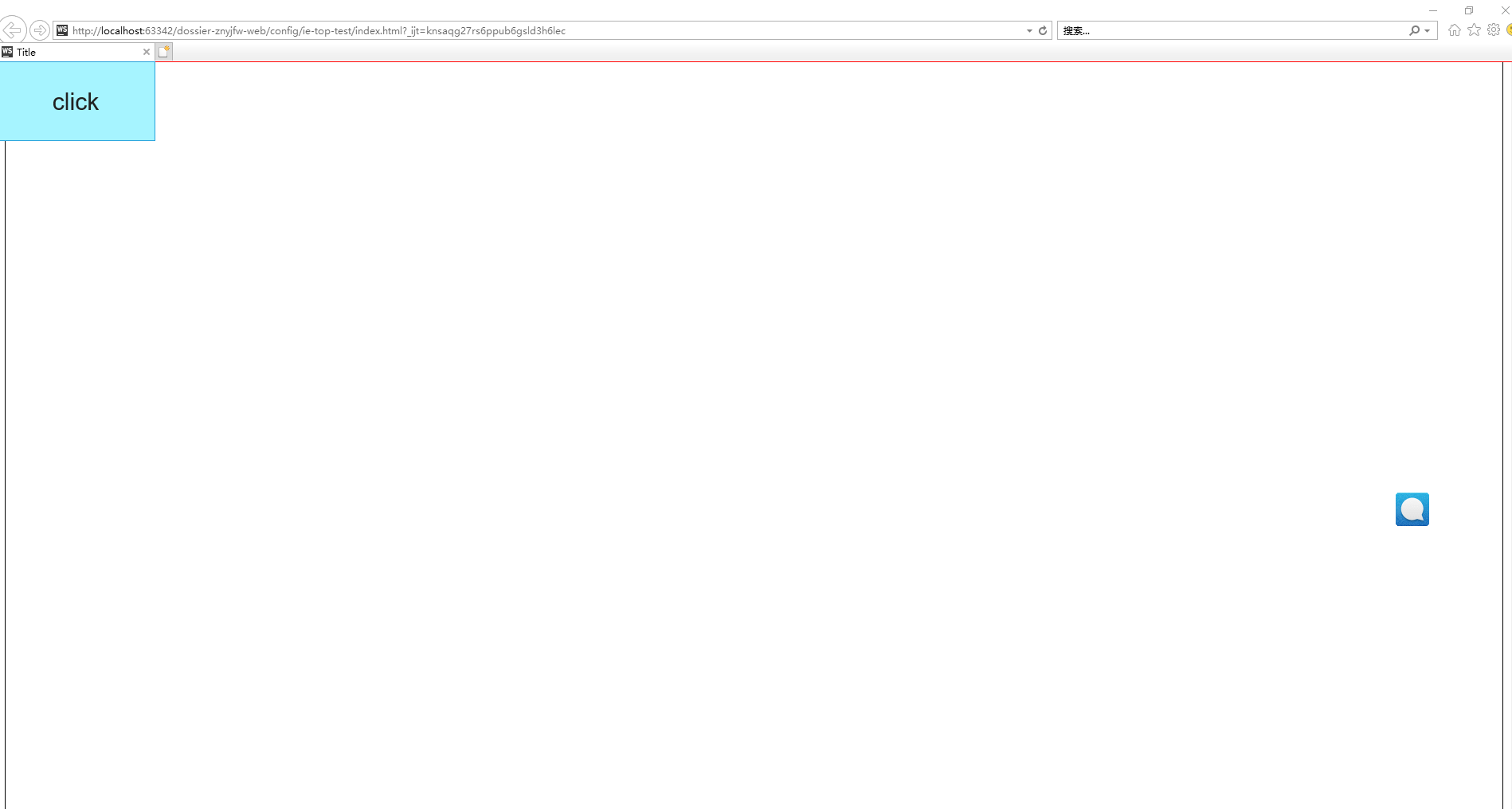
1. 1534736px 下
px

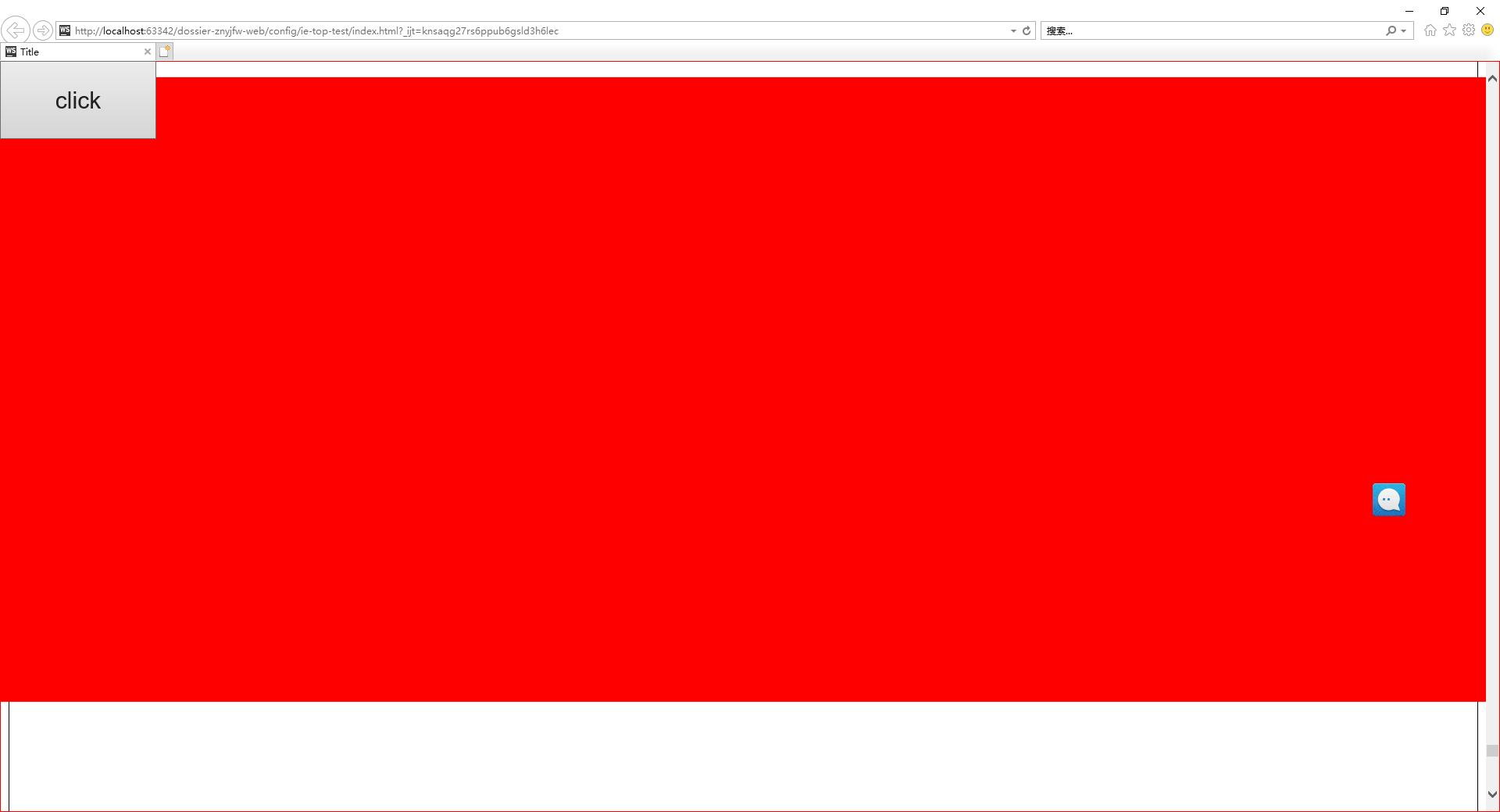
2. 1533736px 下

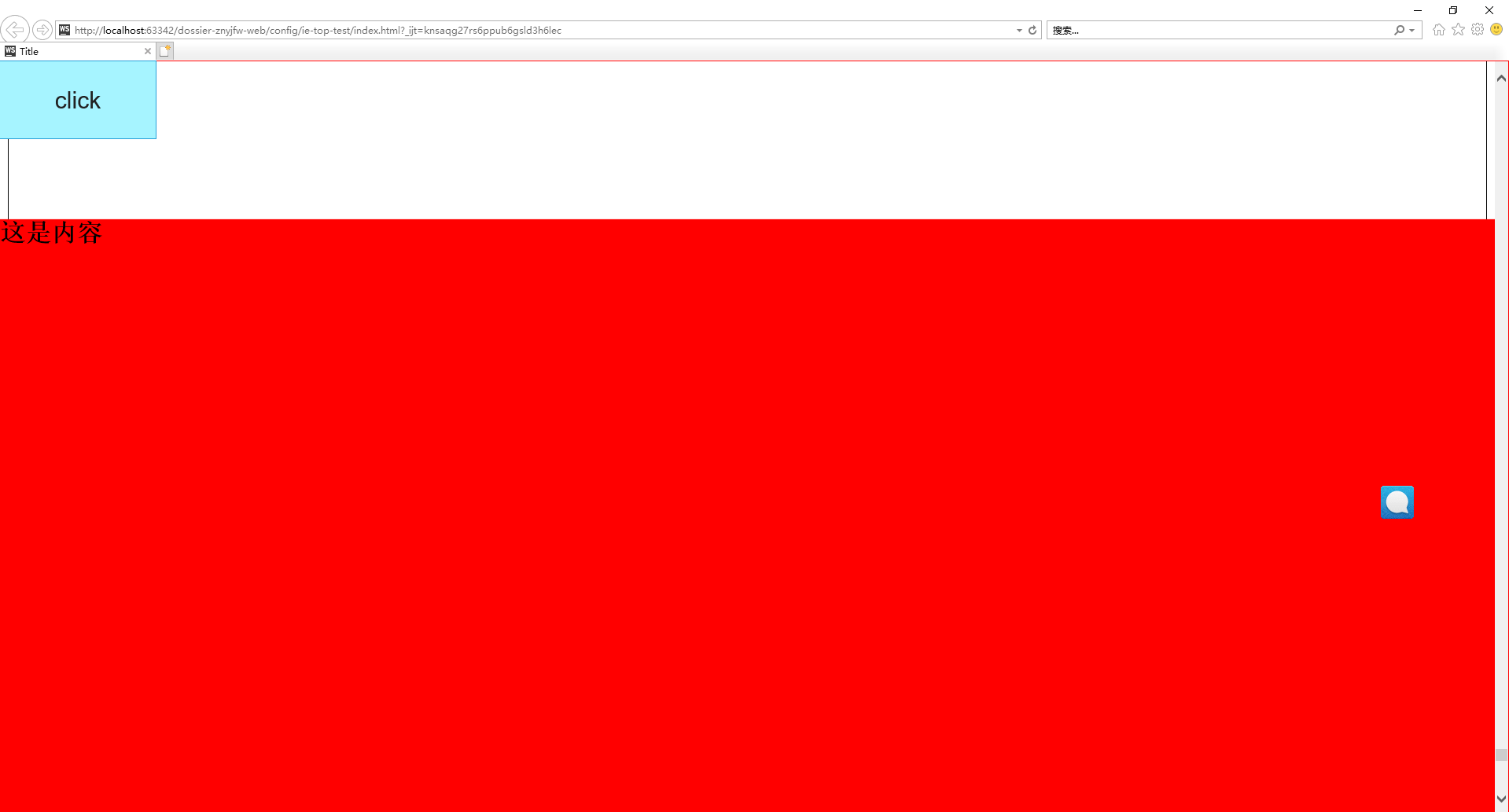
3. 1535736px 下

、、
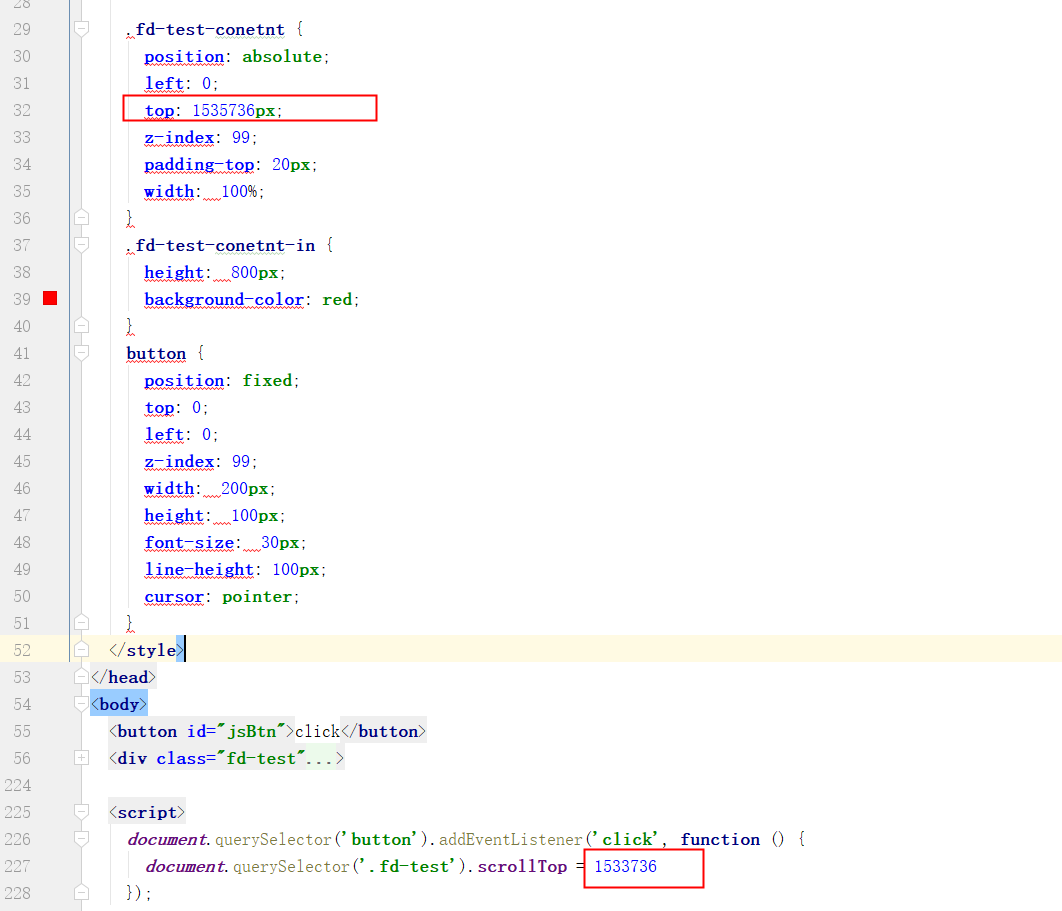
4. top: 1535736px; .scrollTop = 1533736; 能正常展现


-
« 上一篇:
你的字体能商用吗?