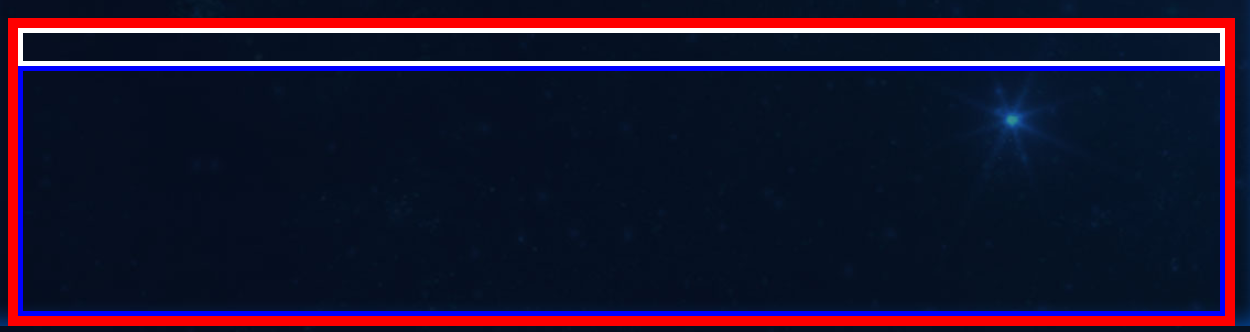
问题: 当一个容器设置高,并采取flex布局,如下1效图, 白色框设置了 flex-basic:38px; 蓝色框设置的 flex-basic:auto; 并且自动扩充,但是蓝色框子元素直接 height:100%,
在低版本浏览器,是获取不到父元素高度的。 说直白点,就是父元素flex-basic:auto; 子元素 height:100%, 是无法获取到高度的!
如: chrome

升级chrome版本到以下版本, 能正常获取,本文主要说低版本如何正常获取容器高度。

-
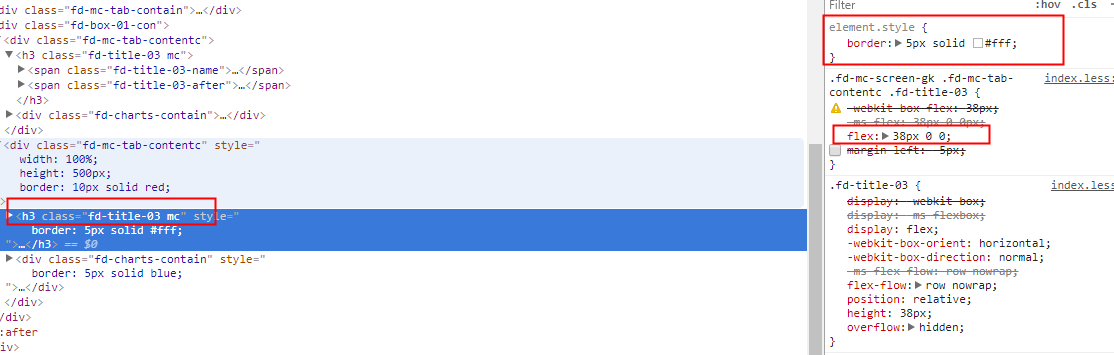
效果

-
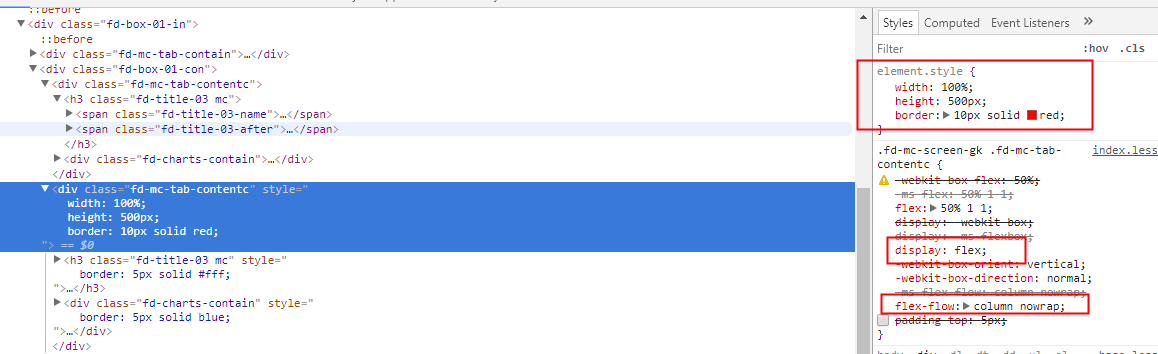
父容器样式

-
上图白框样式

-
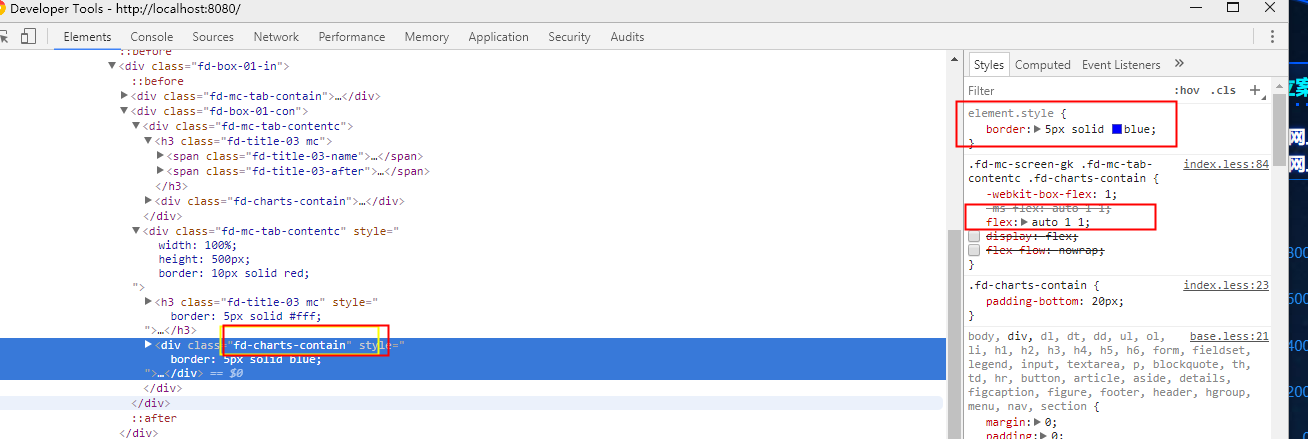
下部蓝色框样式

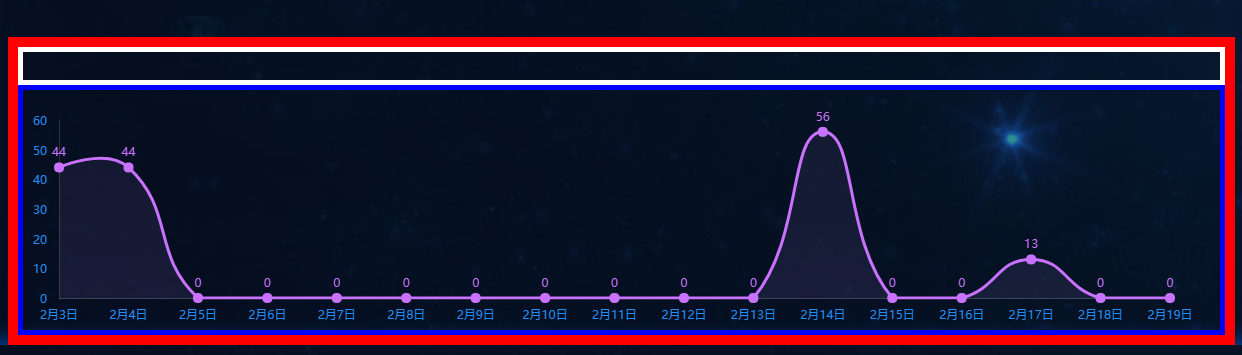
注意目前,这种情况显示一点问题没有,大连可以看到上图,蓝色框命名为echarts 容器,到目前还是没有任何问题,但是蓝色框下面的容器就开始出现问题了。
-
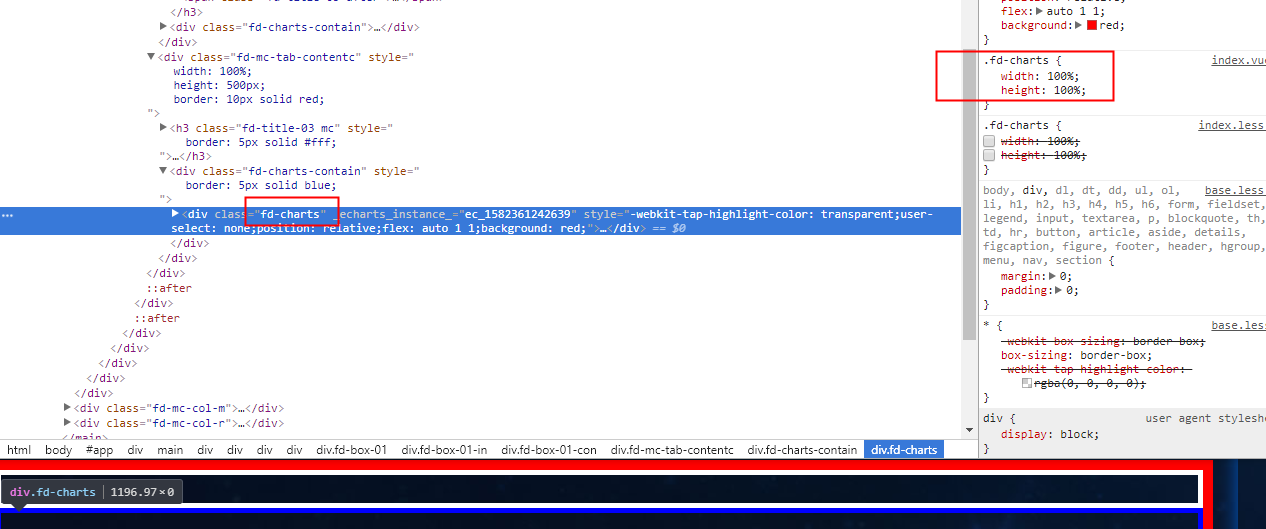
下面容器无法继承父元素高度

大家可以看到,子容器无法继承高度,子容器高度为0;
解决方案:
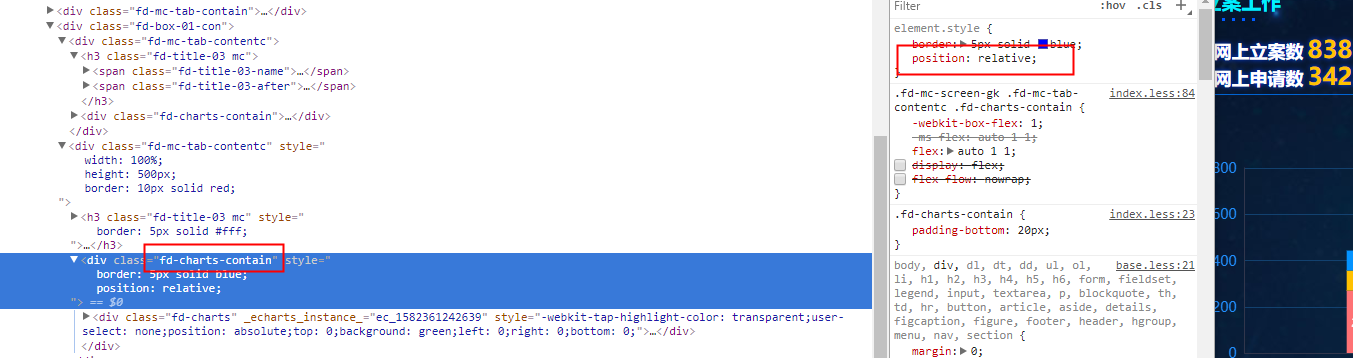
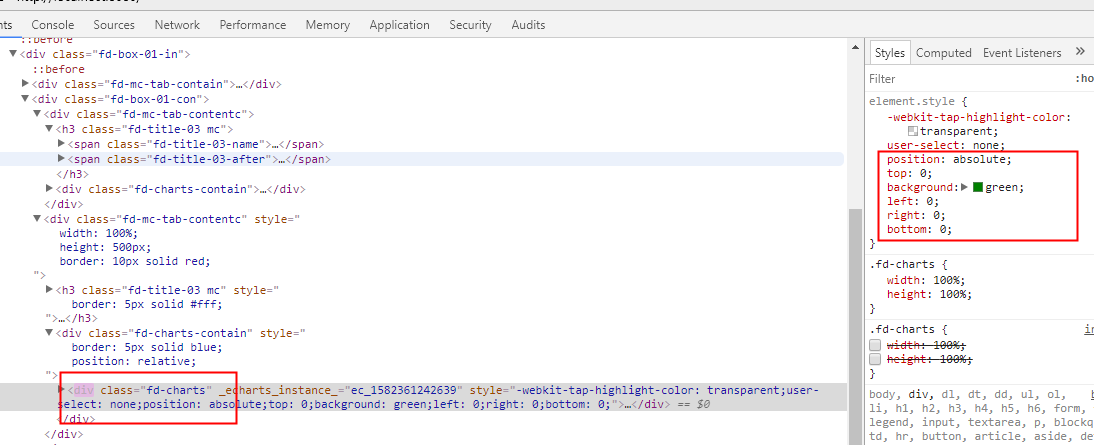
1. 父容器(蓝色框)相对定位, 子容器绝对定位,样式如下
父:

子:

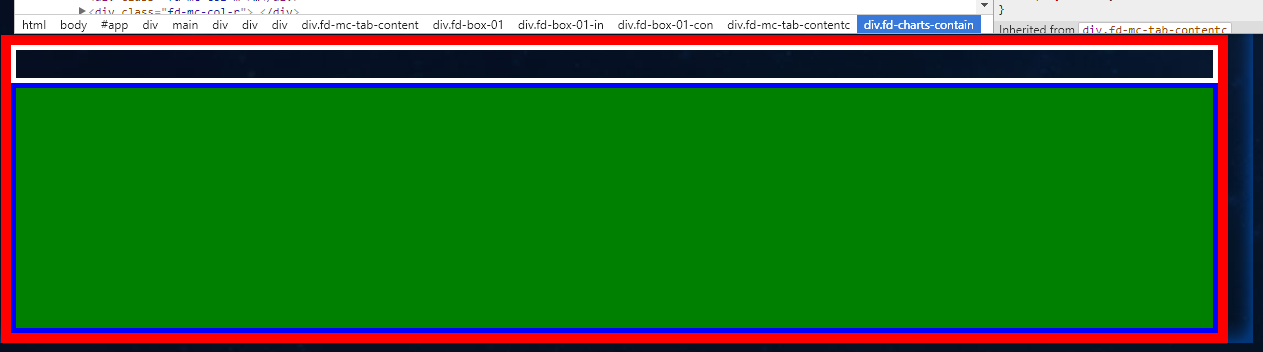
效果如下:

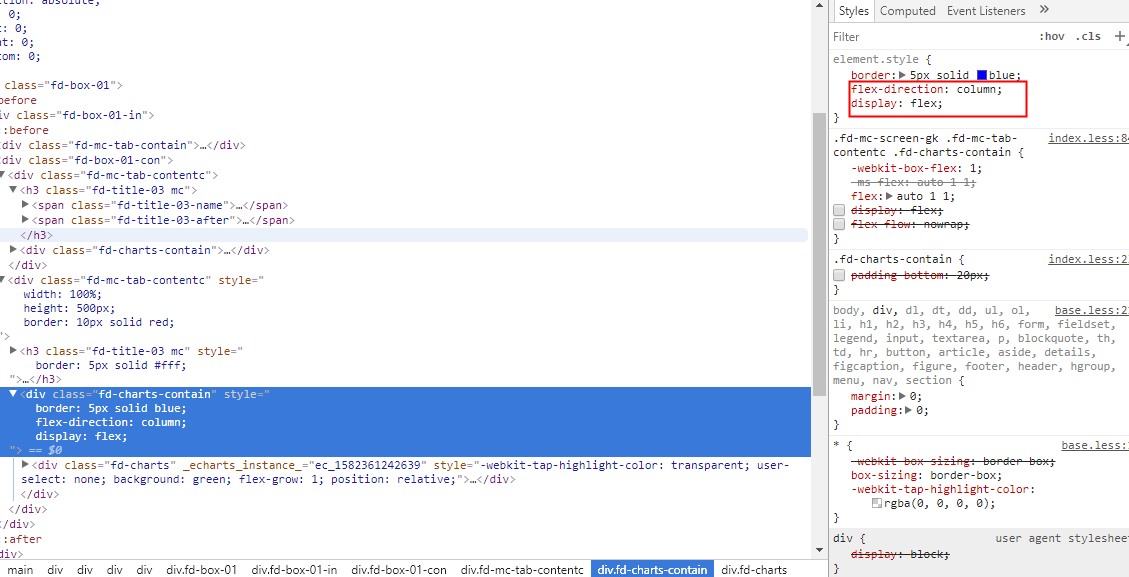
2. 父容器(蓝色框)设置flex布局,盒子的摆列方向flex-flow, 子容器设置扩充 flex-grow:1
父容器:

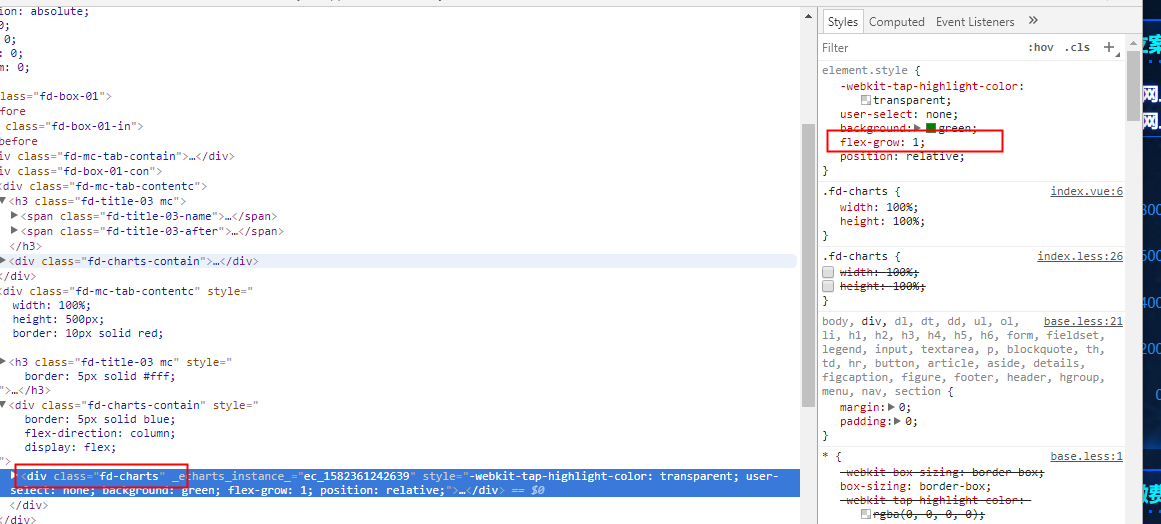
子容器:

效果呈现:

综上述:两种方案都可以。 大家也可以尝试其他方案。
最终效果!

-
« 上一篇:
WebStorm格式化代码4个空格设置
-
Meta标签定义浏览器用什么模式渲染
:下一篇 »