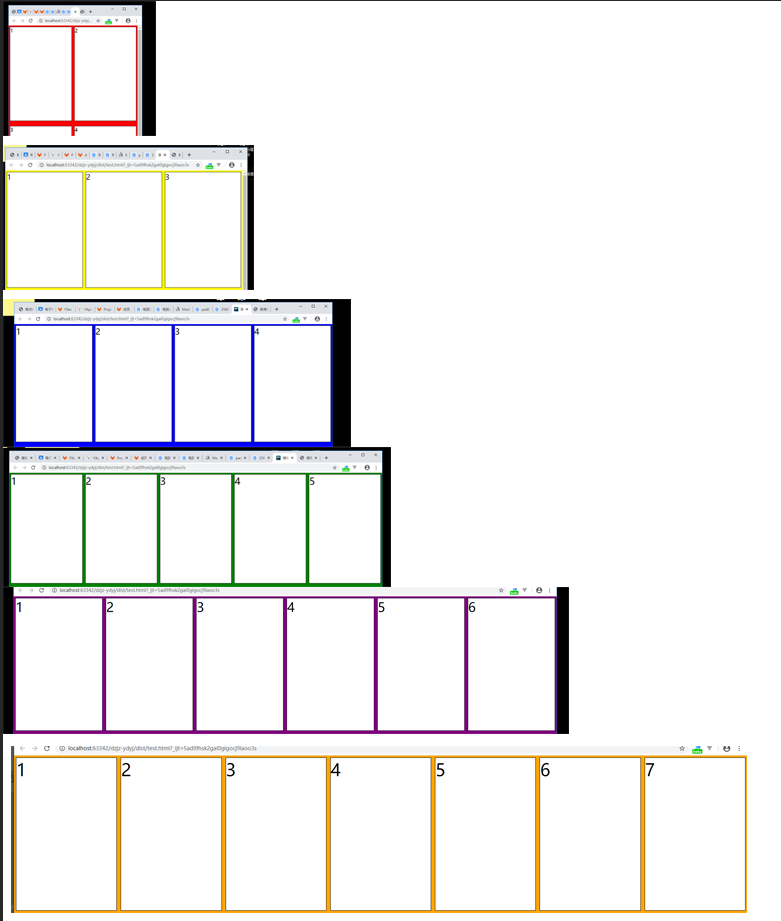
不同屏幕下显示不一样的图片列表,列表中的图片不变形! 字体按比例增加!
要求呈现效果

图片的宽高比为 1:2
图片之间的间距为 10px;
< 800px 显示2个
< 1080px 显示3个
< 1280px 显示4个
< 1640px 显示5个
< 1920px 显示6个
> 1920px 显示7个
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>媒体查询断点</title>
<style>
body {
background-color: black;
}
html {
font-size: 40px;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul, li {
list-style: none;
}
.fd-list {
zoom: 1;
overflow: hidden;
}
.fd-list > li {
position: relative;
float: left;
margin-bottom: 10px;
width: 100%;
}
.fd-list > li > div {
position: relative;
width: 100%;
padding-bottom: 150%;
}
.fd-list > li > div > div {
position: absolute;
top: 5px;
right: 5px;
bottom: 5px;
left: 5px;
font-size: 1rem;
background-color: #fff;
border: 1px solid #000;
}
/* 显示2个*/
@media (min-width: 320px) and (max-width: 800px) {
html {
font-size: 20px;
}
body {
background-color: red;
}
.fd-list > li {
float: left;
width: 50%;
}
}
/* 小屏幕(平板,大于等于 768px) */
/* 显示3个*/
@media (min-width: 800px) and (max-width: 1080px) {
html {
font-size: 25px;
}
body {
background-color: yellow;
}
.fd-list > li {
float: left;
width: 33.33333%;
}
}
/* 中等屏幕(桌面显示器,大于等于 992px) */
/*显示4个*/
@media (min-width: 1080px) and (max-width: 1280px) {
html {
font-size: 30px;
}
body {
background-color: blue;
}
.fd-list > li {
float: left;
width: 25%;
}
}
/* 大屏幕(大桌面显示器,大于等于 1200px) */
/*显示5个*/
@media (min-width: 1280px) and (max-width: 1640px) {
html {
font-size: 35px;
}
body {
background-color: green;
}
.fd-list > li {
float: left;
width: 20%;
}
}
/* 大屏幕(大桌面显示器,大于等于 1200px) */
/*显示6个*/
@media (min-width: 1640px) and (max-width: 1920px) {
html {
font-size: 40px;
}
body {
background-color: purple;
}
.fd-list > li {
float: left;
width: 16.666666666666668%;
}
}
/* 大屏幕(大桌面显示器,大于等于 1920px) */
/*显示7个*/
@media (min-width: 1920px ) {
html {
font-size: 45px;
}
body {
background-color: orange;
}
.fd-list > li {
float: left;
width: 14.285714285714286%;
}
}
</style>
</head>
<body>
<ul>
<li>
<div>
<div>1</div>
</div>
</li>
<li>
<div>
<div>2</div>
</div>
</li>
<li>
<div>
<div>3</div>
</div>
</li>
<li>
<div>
<div>4</div>
</div>
</li>
<li>
<div>
<div>5</div>
</div>
</li>
<li>
<div>
<div>6</div>
</div>
</li>
<li>
<div>
<div>7</div>
</div>
</li>
</ul>
</body>
</html>
-
« 上一篇:
Meta标签定义浏览器用什么模式渲染