描述
withCredentials
案例
使用node起一个本地的服务http://localhost:3000
运行命令(server是创建的这个js的名称)
1
node server.js
或者直接在webstorm中直接运行
1
21. 打开这个server.js ===》右键 ===》 Run 'Server.js'
2. 再或者输入命令Ctrl+Shift+F10js代码如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((request, respones) => {
respones.statusCode = 200;
respones.setHeader('Content-Type', 'text/plan');
respones.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}`)
});
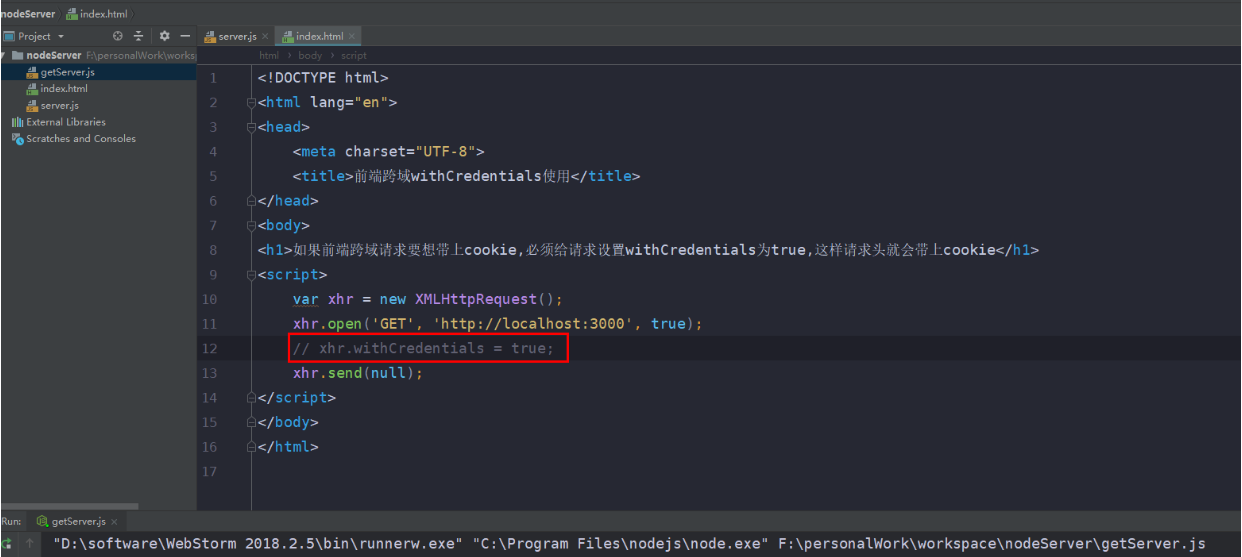
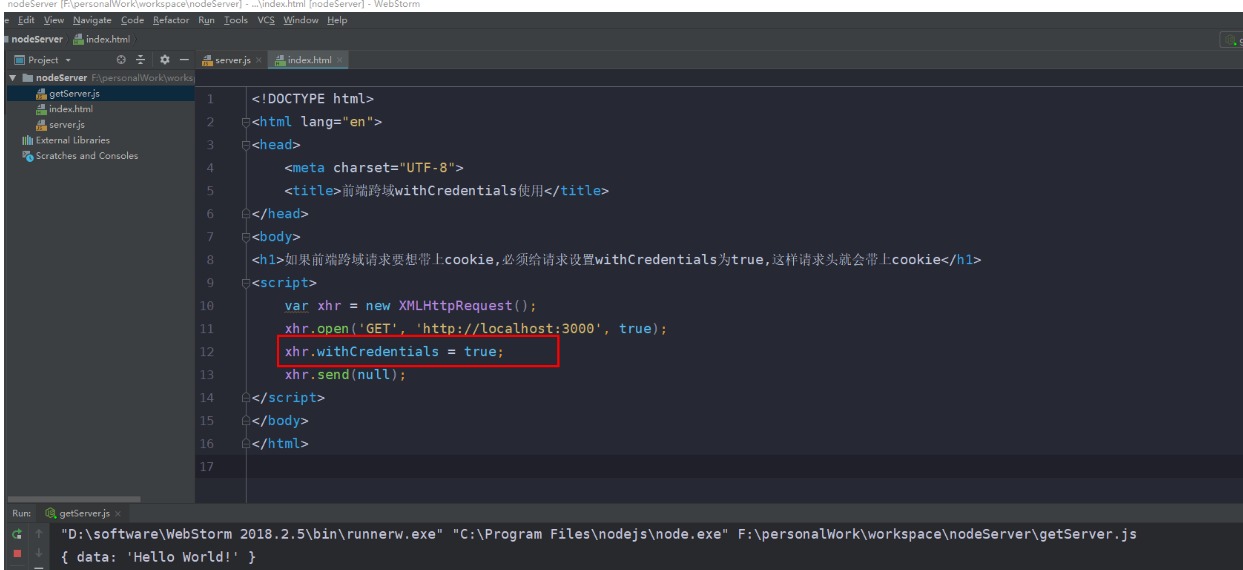
新建一个index.html,通过webstorm打开这个index.html文件,然后在浏览器中运行
1 |
|
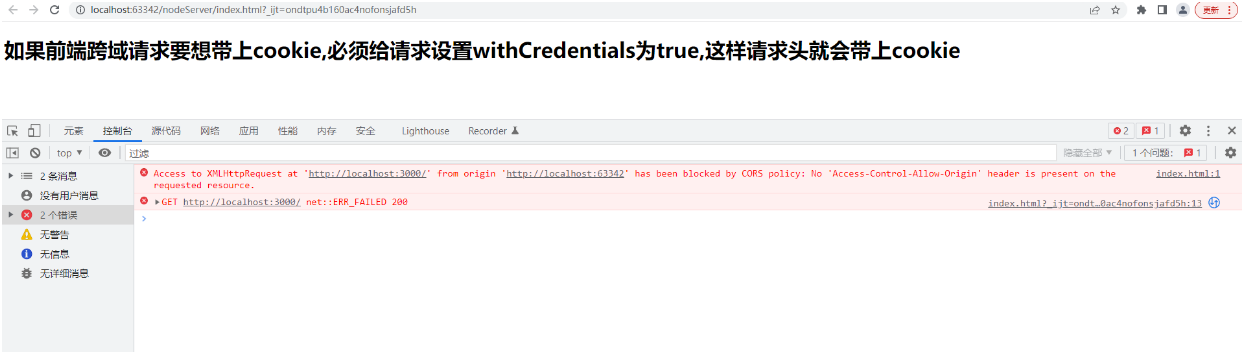
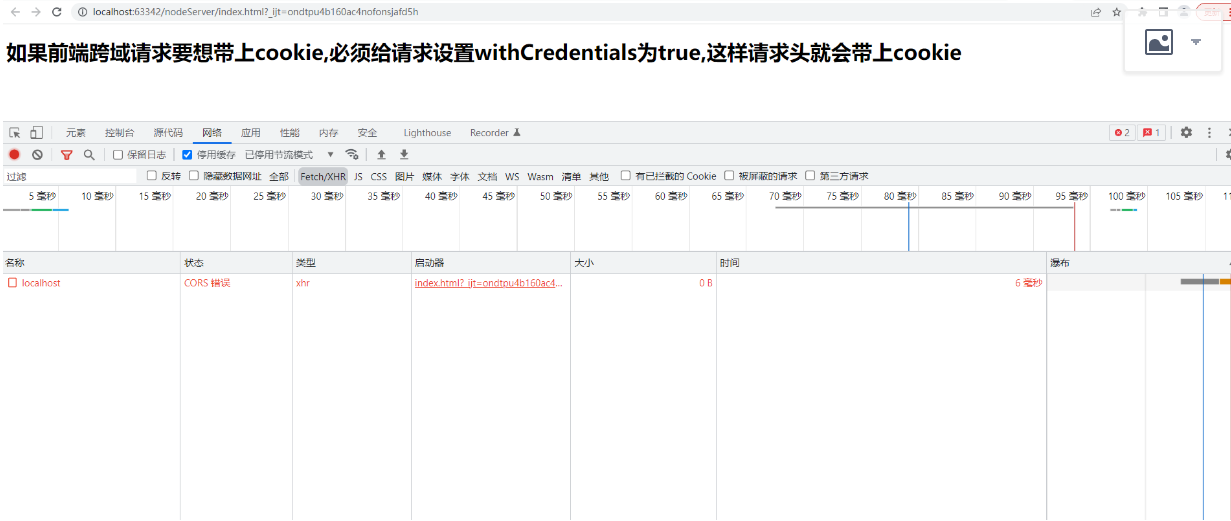
运行之后报错(跨域了),并且请求头没有携带cookie信息


没有设置withCredentials属性

浏览器中运行之后

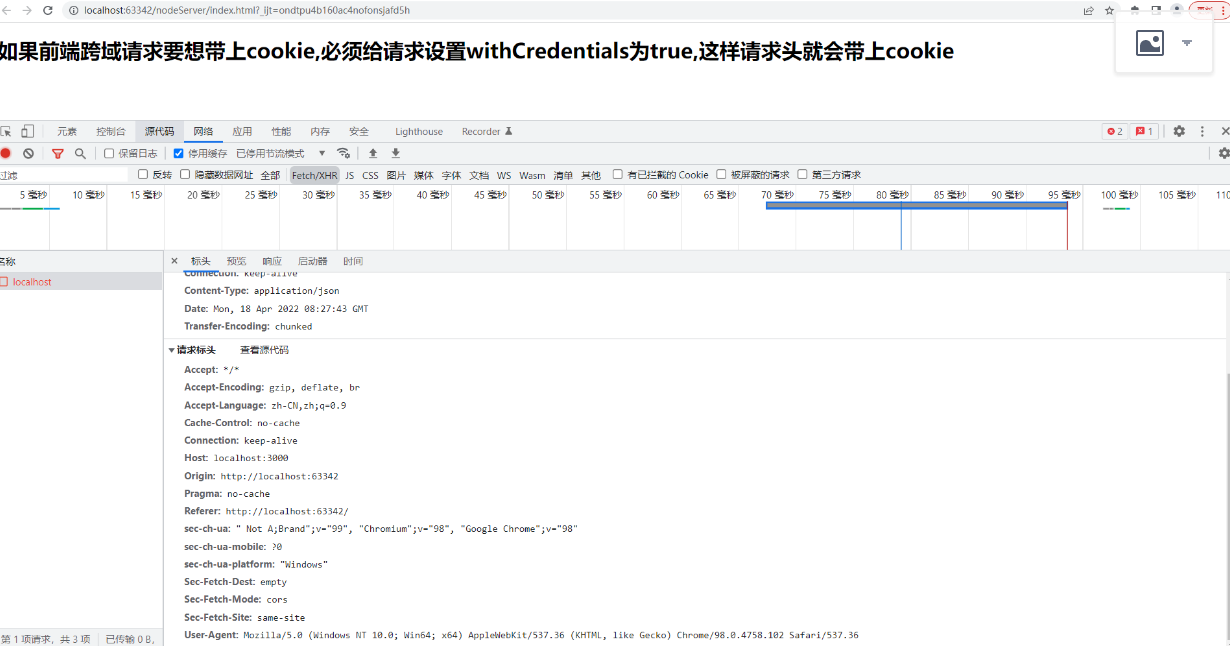
设置withCredentials之后

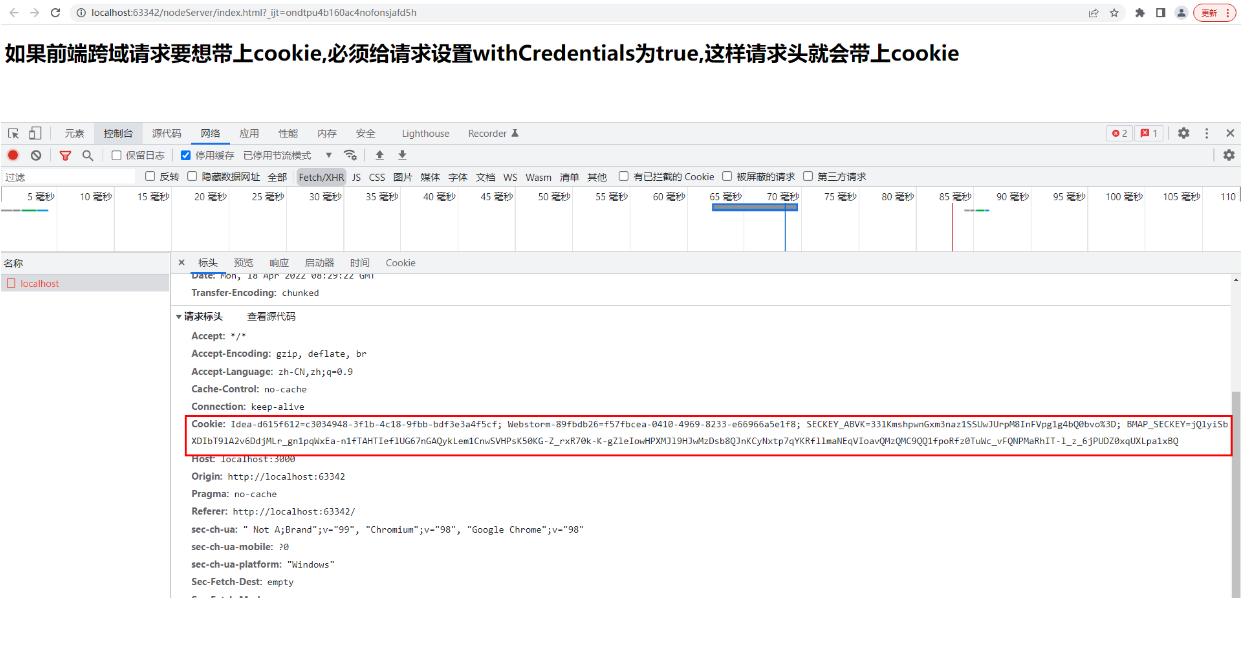
浏览器运行结果

结论:
前端跨域请求如果想在请求头携带cookie,那么需要设置withCredentials属性为true
-
« 上一篇:
pm2 基础使用