版本信息
filter 滤镜
CSS filter目前效果特别强大,可用于将视觉效果设置为文本,图像和网页的其他方面。
CSS filter 属性使我们能够访问颜色或模糊之类的效果,在显示元素之前先转移元素的呈现。
filter 语法
1 | filter: none | invert() | drop-shadow() | brightness() | saturate() | blur() | hue-rotate() | contrast() | opacity() | grayscale() | sepia() | url(); |
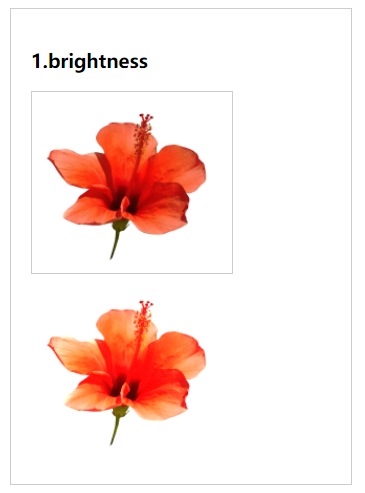
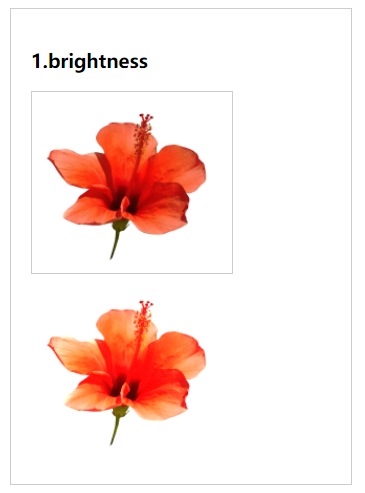
1.brightness
设置亮度,取值为百分数, 亮度为0%,则表示完全为黑色, 100%亮度为原始亮度, 高于100%的值以提供更明亮的结果。
123 | img { filter: brightness(150%); } |

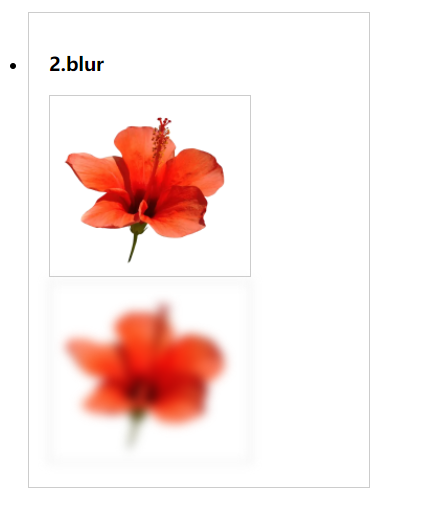
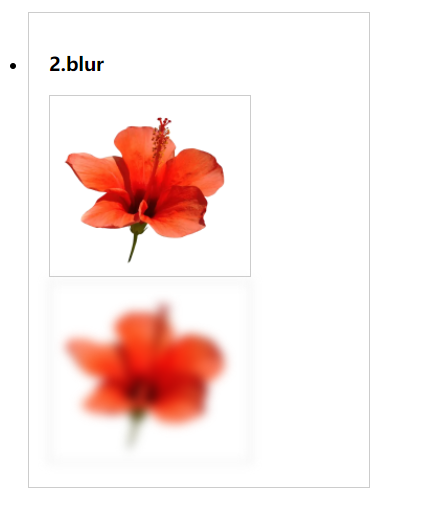
2.blur
给元素增加模糊效果,未指定模糊值,则将值0用作默认值。 blur()属性中的参数不接受百分比值, 接受其他单位的值,如5rem, 5em, 等,较大的值会产生更多模糊
123 | img { filter: blur(5px); } |

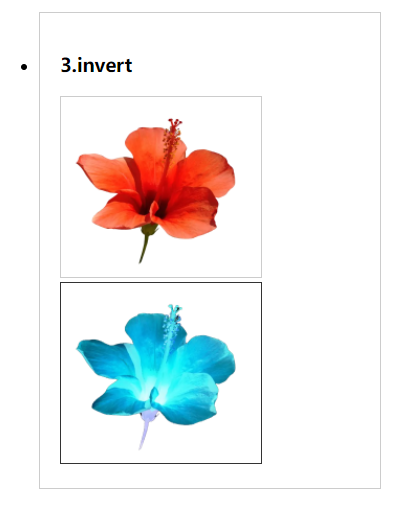
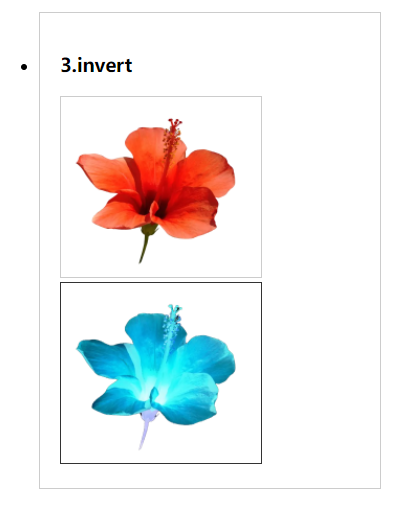
3.invert
反转输入图像, 值为百分数名, 100%值表示完全反转,而0%值则保持不变, 负值无效。
123 | img { filter: invert(100%); } |

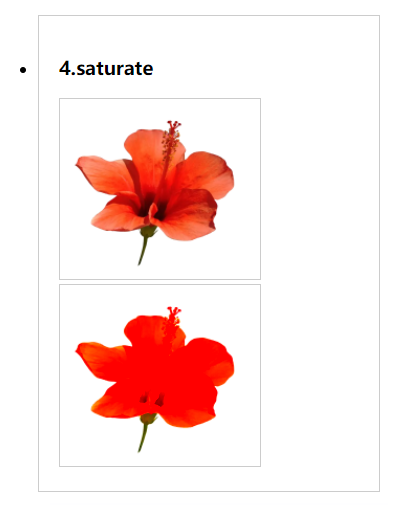
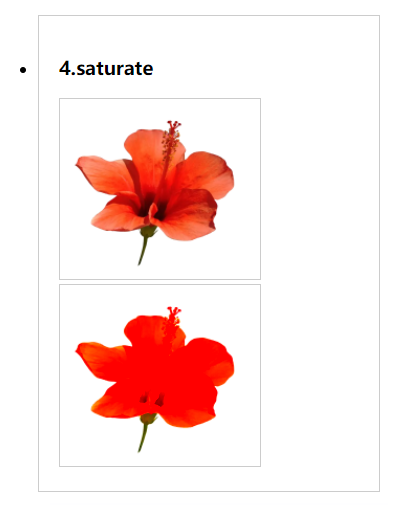
4.saturate
设置元素的饱和度。 0%饱和度表示完全不饱和元素,而100%饱和度表示原始元素, 允许大于100%的值提供超饱和结果, 负值无效。
允许数值,如果是数值,代表是(数值*100)%, 以下两句代码效果相等
123456 | img { filter: saturate(400%); }img { filter: saturate(4); } |

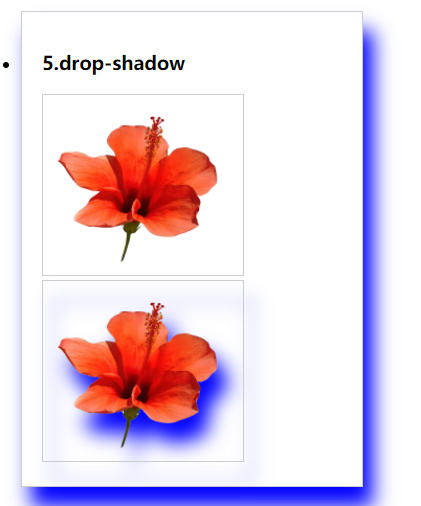
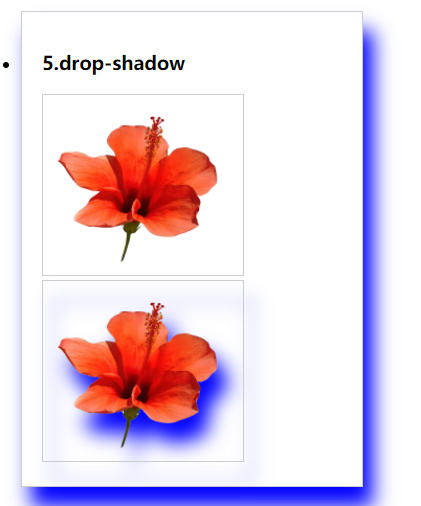
5.drop-shadow
下拉阴影效果应用于输入图像。和 box-shadow 类似,它接受的值为 x轴偏移,y轴偏移,阴影大小,和颜色。
ox-shadow 也有一个缺点,就是在给透明图片添加阴影效果时,无法穿透元素,只能添加到透明图片元素的盒模型上。
,filter 属性的 drop-shadow 方法就能很好的解决这个问题,用它添加的阴影可以穿透元素,而不是添加到元素的盒模型边框上。 【!important】
123 | img { filter: drop-shadow(10px 20px 30px blue); } |

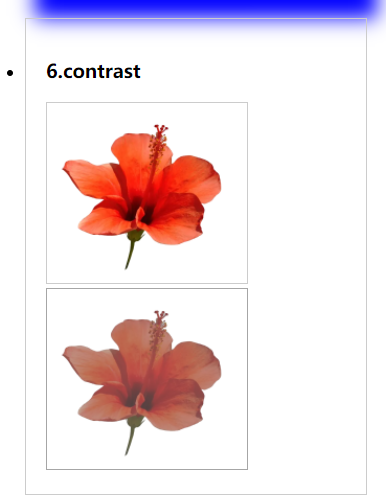
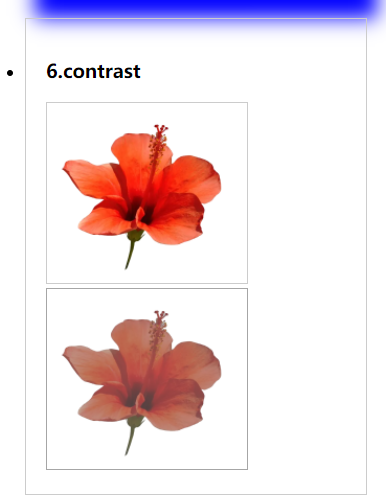
6.contrast
设置对比度,0%的值将创建一个全黑的图像,而100%的值则保持不变,即代表原始输入。允许大于100%的值提供对比度较低的结果。
允许数值,如果是数值,代表是(数值*100)%, 以下两句代码效果相等
123456 | img { filter: contrast(50%); }img { filter: contrast(0.5); } |

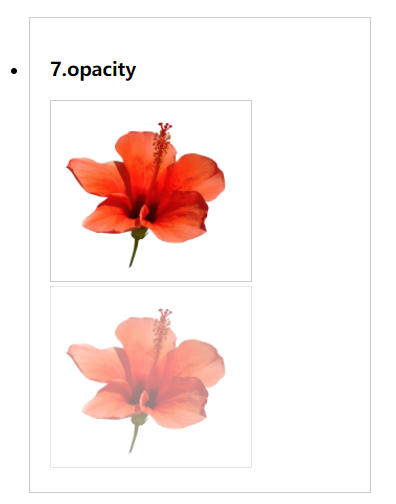
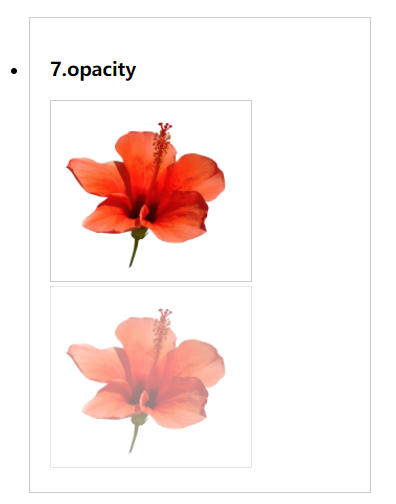
7.opacity
设置元素的透明度,这个也是我们的最多的属性, 其0%值表示完全透明,而100%值表示原始图像,即完全不透明。
允许数值,如果是数值,代表是(数值*100)%, 以下两句代码效果相等
123456 | img { filter: opacity(50%); }img { filter: opacity(0.5); } |

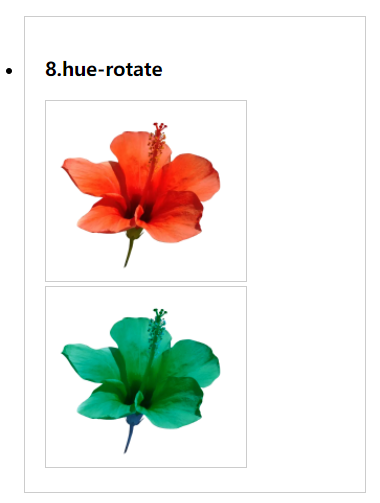
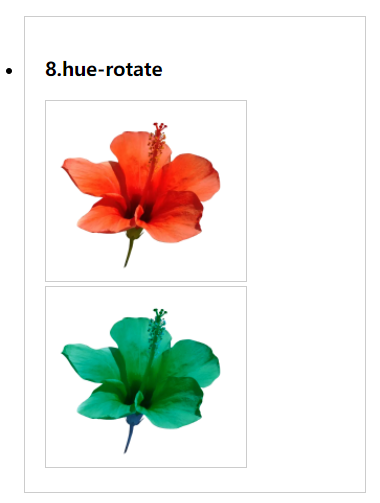
8.hue-rotate
将色相旋转, 其周长值定义了色环周围的度数;图像将被调整。其默认值为0度,代表原始图像。最大值为360度。
特别注意,这里是传入度数。
123 | img { filter: hue-rotate(150deg); } |

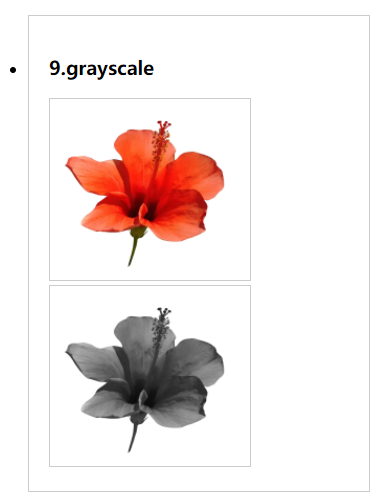
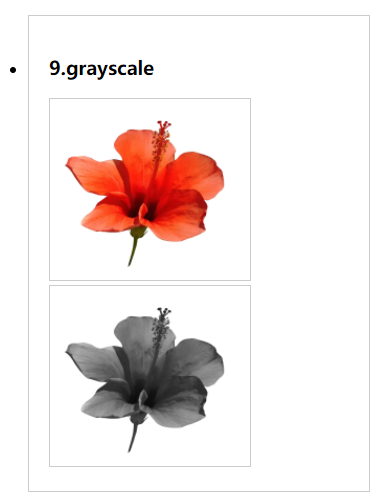
9.grayscale
将输入图像转换为黑白图像,取值区间 0%-100%, 0%灰度代表原始灰度,而100%代表完全灰度。它将对象的颜色转换为256个灰色阴影。
允许数值,如果是数值,代表是(数值*100)%, 以下两句代码效果相等
123456 | img { filter: grayscale(100%); }img { filter: grayscale(1); } |

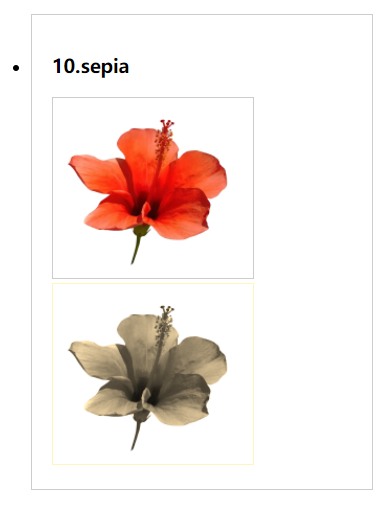
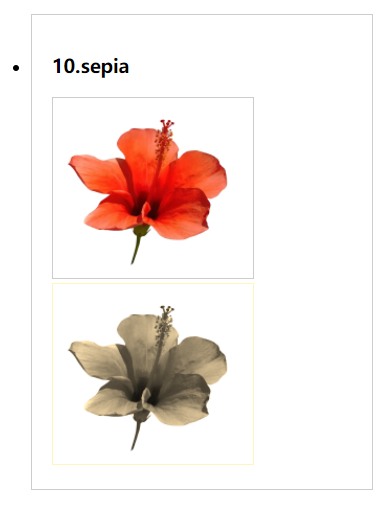
10.sepia
将图像转换为棕褐色图像,取值区间 0%-100%, 值为0%表示原始图像,而值为100%表示完全为棕褐色。
允许数值,如果是数值,代表是(数值*100)%, 以下两句代码效果相等
123456 | img { filter: sepia(100%); }img { filter: sepia(1); } |

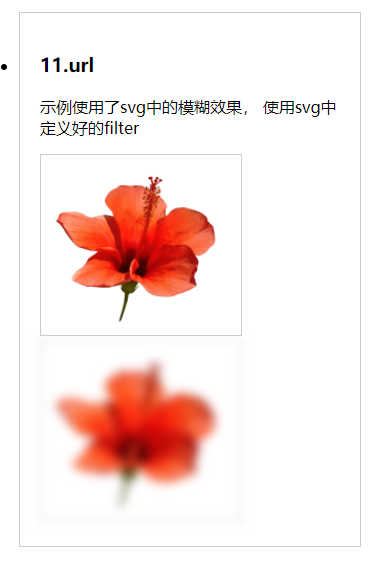
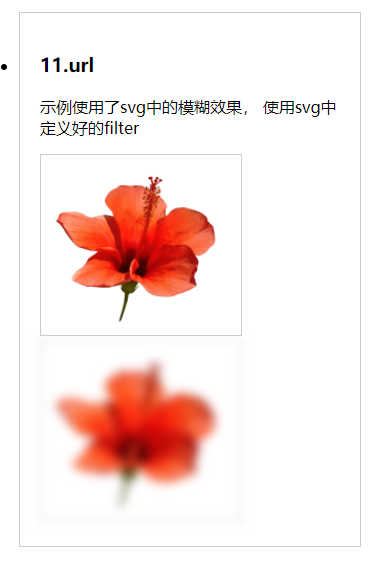
11. url
svg-url 通过引入的svg
element-id 为svg中 filter的id
语法
filter: url(svg-url#element-id)
123 | img { filter: url("./filter-blur.svg#blurMe"); } |

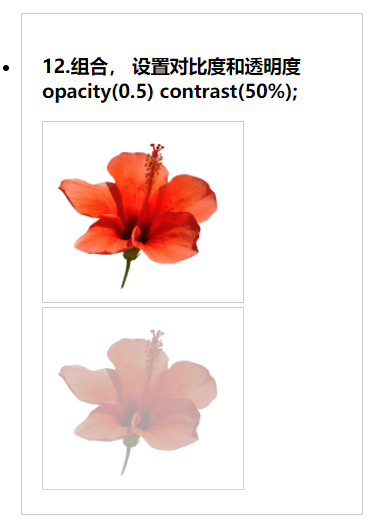
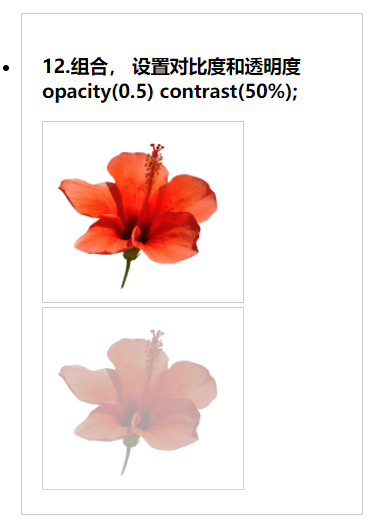
12.组合效果
123 | img { filter: opacity(50%) hue-rotate(150deg); } |

13.不用滤镜
mdn 地址
https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter;
示例中的 filter-blur.svg http://wuweigang.com/zb_users/upload/2022/04/filter-blur.svg
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img {
width: 200px;
border: 1px solid #ccc;
}
ul > li {
margin-bottom: 20px;
padding: 20px;
width: 300px;
border: 1px solid #ccc;
}
ul > li:nth-child(1) .fd-filter-img {
filter: brightness(150%);
}
ul > li:nth-child(2) .fd-filter-img {
filter: blur(5px);
}
ul > li:nth-child(3) .fd-filter-img {
filter: invert(100%);
}
ul > li:nth-child(4) .fd-filter-img {
filter: saturate(4);
}
ul > li:nth-child(5) .fd-filter-img {
filter: drop-shadow(10px 20px 10px blue);
}
ul > li:nth-child(5) {
box-shadow: 10px 20px 20px blue;
}
ul > li:nth-child(6) .fd-filter-img {
filter: contrast(50%);
}
ul > li:nth-child(7) .fd-filter-img {
filter: opacity(0.5);
}
ul > li:nth-child(8) .fd-filter-img {
filter: hue-rotate(150deg);
}
ul > li:nth-child(9) .fd-filter-img {
filter: grayscale(1);
}
ul > li:nth-child(10) .fd-filter-img {
filter: sepia(1);
}
ul > li:nth-child(11) .fd-filter-img {
filter: url("./filter-blur.svg#blurMe");
}
ul > li:nth-child(12) .fd-filter-img {
filter: opacity(0.5) contrast(50%);
}
</style>
</head>
<body>
<ul>
<li>
<h3>1.brightness</h3>
<img src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png" alt="花"> <br>
<img class="fd-filter-img" src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
alt="花">
</li>
<li>
<h3>2.blur</h3>
<img src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png" alt="花"> <br>
<img class="fd-filter-img" src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
alt="花">
</li>
<li>
<h3>3.invert</h3>
<img src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png" alt="花"> <br>
<img class="fd-filter-img" src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
alt="花">
</li>
<li>
<h3>4.saturate</h3>
<img src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png" alt="花"> <br>
<img class="fd-filter-img" src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
alt="花">
</li>
<li>
<h3>5.drop-shadow</h3>
<img src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png" alt="花"> <br>
<img class="fd-filter-img" src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
alt="花">
</li>
<li>
<h3>6.contrast</h3>
<img src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png" alt="花"> <br>
<img class="fd-filter-img" src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
alt="花">
</li>
<li>
<h3>7.opacity</h3>
<img src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png" alt="花"> <br>
<img class="fd-filter-img" src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
alt="花">
</li>
<li>
<h3>8.hue-rotate</h3>
<img src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png" alt="花"> <br>
<img class="fd-filter-img" src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
alt="花">
</li>
<li>
<h3>9.grayscale</h3>
<img src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png" alt="花"> <br>
<img class="fd-filter-img" src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
alt="花">
</li>
<li>
<h3>10.sepia</h3>
<img src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png" alt="花"> <br>
<img class="fd-filter-img" src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
alt="花">
</li>
<li>
<h3>11.url</h3>
<p>示例使用了svg中的模糊效果, 使用svg中定义好的filter</p>
<img src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png" alt="花"> <br>
<img class="fd-filter-img" src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
alt="花">
</li>
<li>
<h3>12.组合, 设置对比度和透明度 opacity(0.5) contrast(50%); </h3>
<img src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png" alt="花"> <br>
<img class="fd-filter-img" src="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
alt="花">
</li>
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<filter id="spotlight">
<feFlood result="floodFill" x="0" y="0" width="100%" height="100%"
flood-color="green" flood-opacity="1"/>
<feBlend in="SourceGraphic" in2="floodFill" mode="multiply"/>
</filter>
</defs>
<image xlink:href="http://wuweigang.com/zb_users/upload/2022/04/202204261650957565620189.png"
x="10%" y="10%" width="80%" height="80%"
style="filter:url(#spotlight);"/>
</svg>
</ul>
</body>
</html>