https://speakerdeck.com/addyosmani/digesting-javascript-mvc
这里看了一个关于js mvc框架的ppt,作者是一位google的工程师,感觉挺全面挺有意思,适合像我这种入门级人士,简单翻译一下,有很多术语是猜的,如有不对还请各位看官指正。
当前有超过40个Javascript MVC框架,但是其中很多没有使用MVC。
设计模式理应是一个通用词汇,但大多数人却有自己的定义
MVC:提供一个简洁的三个概念的分离, 数据(models),展现(views),用户输入(controllers)
MVP:
与MVC类似,但是极度关注解耦UI发展。
P(presenter)扮演了controller的角色,使用View处理用户输入
P同时检索数据(model),为数据格式化,用于展现
MVVM:类似MVC,ViewModel提供了 Model 和 View之间的数据绑定
MV* 借鉴了其他MV模式,没有特定的名称。开发者通常为了适应特定的项目去使用MV*模式,同样的模式其他项目不见得适用。
使用典型的MVC模式,理论上来说效率更高,因为这个方法是经过实践检验的,经典MVC模式参见Smalltalk的MVC模式如下
Models
代表域里特定的知识和数据。
通知他们的观察者
独立于View,被Controller修改
两种模式:
Domain model:数据代表app核心概念,比如书,合同,朋友
Application model:对象知道View的存在,而且View需要一些数据
Views
通常关注于UI,但并不一定是
必须知道Models的存在并且可以关注到他们
必须知道一些Model属性,他们关注的是什么
多个View可对应同一个Model
Controllers
Controllers处理输入,Views处理输出
Controller修改Model状态,并不直接通知View
一些实现混合了Controller和View
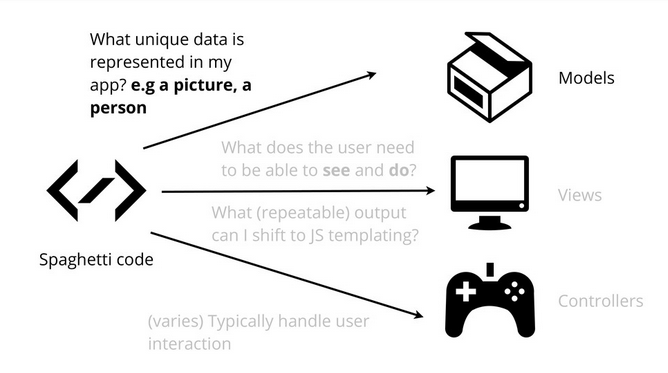
如何工作?
乱代码 - Models:哪些唯一数据在我的app里展现
乱代码 - Views: 用户看到什么,做什么?
乱代码 - Views: 哪些重复的展现可以作为js模板
乱代码 - Controller: 处理用户交互
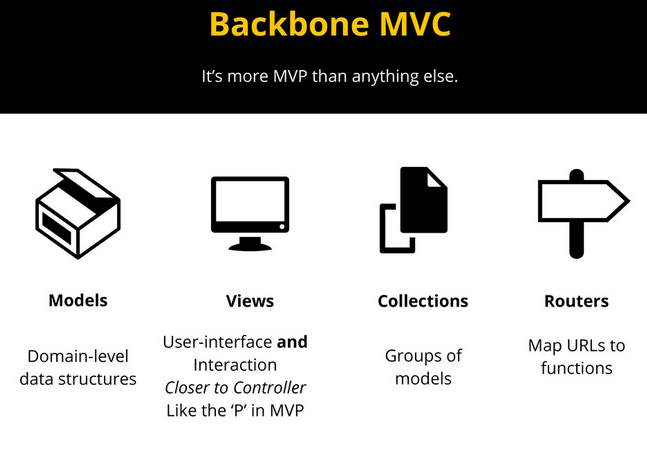
Backbone MVC的实现
*原文举了若干例子,这里只截backbone
转自(http://segmentfault.com/a/1190000000607382 )
-
« 上一篇:
Backbone.js学习笔记 Hello World!
-
Node.js开发入门—使用AngularJS
:下一篇 »