by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1907
就在8月份,也就是上次gf大姨妈来的时候,W3C出炉了CSSOM视图模块(CSS Object Model View)草案。CSSOM视图模块(CSSOM View Module)定义了一些 API,Web 开发人员使用这些 API 可以进行检查,也可以以编程方式更改文档及其内容的视觉属性,包括布局框定位、视区宽度和元素滚动。
以下就是一些API属性的相关内容,包括兼容性,使用,测试等。
一、Window视图属性
这些属性可以hold住整个浏览器窗体大小。微软则将这些API称为“Screenview 接口”。包括:innerWidth 属性和 innerHeight 属性pageXOffset 属性和 pageYOffset 属性screenX 属性和 screenY 属性outerWidth 属性和 outerHeight 属性
相关属性组对应的兼容性以及使用见下面。
1. innerWidth 属性和innerHeight 属性
例如innerWidth表示获取window窗体的内部宽度,不包括用户界面元素,比如窗框。兼容性如下表:
innerWidth 属性和innerHeight 属性
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  |  | 即将测试 | ||||||||||
使用如下示例代码:
window.innerWidth window.innerHeight
您可以狠狠地点击这里:innerWidth/innerHeight测试demo
对于支持该属性的浏览器(如FireFox 6)弹出的就是类似下面的结果:
而不支持的浏览器则弹出的是undefined,如下:
innerWidth和innerHeight属性只读,没有默认值。
2. outerWidth属性和outerHeight属性
例如outerWidth/outerHeight表示整个浏览器窗体的大小,包括任务栏等。
兼容性与innerWidth/outerHeight一致。见下表:
outerWidth属性和outerHeight属性
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  |  | 即将测试 | ||||||||||
使用如下示例代码:
window.outerWidth window.outerHeight
您可以狠狠地点击这里:outerWidth/outerHeight测试demo
对于支持该属性的浏览器(如FireFox 6)弹出的就是类似下面的结果:
而不支持的浏览器则弹出的是undefined,如下:
outerWidth和outerHeight属性只读,没有默认值。
3. pageXOffset和pageYOffset
表示整个页面滚动的像素值(水平方向的和垂直方向的)。该属性兼容性如下表:
pageXOffset属性和pageYOffset属性
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  |  | 即将测试 | ||||||||||
使用如下示例代码:
window.pageXOffset window.pageYOffset
您可以狠狠地点击这里:pageXOffset/pageYOffset使用测试demo
对于支持该属性的浏览器(如FireFox 6)弹出的就是类似下面的结果:
而不支持的浏览器则弹出的是undefined,如下:
pageXOffset和pageYOffset属性只读,没有默认值。
4. screenX and screenY
浏览器窗口在显示器中的位置,screenX表示水平位置,screenY表示垂直位置。该属性兼容性如下表:
screenX属性和screenY属性
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  | 不正确 | 即将测试 | ||||||||||
相关使用如下:
window.screenX window.screenY
您可以狠狠地点击这里:screenX/screenY属性demo
对于支持的浏览器,例如FireFox 6,浏览器全屏时候弹出的就是如下:
而不支持的浏览器则弹出的是undefined,如下:
对于Opera浏览器,对该属性的理解似乎是不正确的。我用Opera 11.51测试,发现无论浏览器窗口时全屏还是正常大小状态,window.screenX和window.screenY的值都是0这个咸鸭蛋,如下截图:
在事件中,该属性在IE4那会儿是只读的,IE5以及后来的版本即可以读,有可以写。当作为window属性的时候,是只读的。
二、Screen视图属性
指能hold住显示器信息的些属性。有:availWidth和availHeightcolorDepthpixelDepthwidth和height
这类API又被称为“Screen 接口”。相关兼容性与特性依次见下面内容:
1. availWidth和availHeight
显示器可用宽高,不包括任务栏之类的东东。这对属性的兼容性见下表:
availWidth属性和availHeight属性
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  | 即将测试 | |||||||||||
从上表可以看出这两个属性的兼容性还是很让人欣慰的。
使用示例:
screen.availWidth screen.availHeight
您可以狠狠地点击这里:availWidth和availHeight测试demo
各个浏览器都支持该属性,例如上面一直当观众的IE7浏览器:
2. colorDepth
表示显示器的颜色深度。兼容性参见下表:
colorDepth
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  | 不正确 |  |  |  | 即将测试 | ||||||||||
使用如下:
screen.colorDepth
您可以狠狠地点击这里:screen.colorDepth测试demo
一般浏览器(包括低版本IE)都返回32,因为现在的浏览器一般都支持透明通道的。但是,FireFox 3.6 一直到现在的FireFox 6浏览器screen.colorDepth返回的却是24。这让我有点想起了photoshop中存储图片时候保存为png24的选项,虽说是png 24,但是实际上是png 32 的支持透明通道。

这里就为我们判断一个浏览器是否是火狐浏览器3.6+版本提供了灵感:
var $isFF = (screen.colorDepth === 24)? true: false;
3. pixelDepth
该属性基本上与colorDepth一样。其兼容性如下表:
pixelDepth
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  | 不正确 |  |  |  | 即将测试 | |||||||||
低版本IE不支持。FireFox3.6+版本返回内容不准确。使用示例:
screen.pixelDepth
您可以狠狠地点击这里:pixelDepth属性测试demo
除了在IE6~IE8浏览器下显示undefined外,其他浏览器的弹出结果跟上面colorDepth一致,这里就不重复展示图片了。
pixelDepth和colorDepth的不同之处(不确定新的是否也是如此?)是在Unix机器上,旧的X-客户端可以运行应用程序定义属于自己的颜色组。在这种情况下,colorDepth匹配应用程序的颜色深度,pixelDepth匹配显示器的颜色深度。其他所有情况下,pixelDepth和colorDepth是互通有无的。
4. width和height
表示显示器屏幕的宽高。其兼容性还是很不错的,参见下表:
width属性和height属性
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  | 即将测试 | |||||||||||
使用示例:
screen.width screen.height
您可以狠狠地点击这里:screen.width/screen.height测试demo
例如,在IE9浏览器IE7模式下点击第二个按钮弹出下图结果:
想对应的上面的screen.availHeight的值为:
前后有40像素的高度差异,这个差异就是显示器底部任务栏的高度差异。
三、文档视图(DocumentView)和元素视图(ElementView)方法
旗下有四个方法,如下:elementFromPoint()getBoundingClientRect()getClientRects()scrollIntoView()
1. elementFromPoint()
返回给定坐标处所在的元素。是个在目前而言,兼容性不错的方法,见下表:
elementFromPoint()
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  | 不正确 |  |  | 不正确 |  | 即将测试 | |||||||||
如下使用示例:
document.elementFromPoint(100,100)
您可以狠狠地点击这里:elementFromPoint方法demo
点击demo页面上的按钮,在相对页面左上角(100, 100)坐标处的元素的文字颜色变红。不过,通过各个浏览器的检测,发现还是有差异的。demo页面垂直方向100像素正好是大标题栏和小标题栏的连接处。IE8+以及其他浏览器是小标题文字颜色变红,而IE7浏览器则是大标题栏文字颜色变红,至于IE6浏览器,在我这里看,是源代码展示处的颜色变红了。如下几个截图:


这个方法可以用来检测元素是否发生重叠或是碰撞。
2. getBoundingClientRect()
得到矩形元素的界线,返回的是一个对象,包含 top, left, right, 和 bottom四个属性值,大小都是相对于文档视图左上角计算而来。返回内容类似于:
{
top: 143,
right: 1196,
bottom: 164,
left: 889
}我总觉得该方法与CSS中的clip:rect剪裁属性有着某些鲜为人知的瓜葛。
兼容性还是蛮不错的。根据Peter-Paul Koch的测试,在FireFox 4及其以下版本仅是大部分支持,按照他的说法,FireFox浏览器无法搞到元素的top/bottom值。不过,根据我在FireFox 6下的测试,元素偏移客户端的上下值是可以得到的。所以,有如下略加修改的兼容性表:
getBoundingClientRect()
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.5 | FF 3.6 | FF 4b1 | FF 6 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  |  | 即将测试 | ||||||||||
您可以狠狠地点击这里:getBoundingClientRect方法demo
点击按钮灰弹出类似下面的结果,大小因当前使用客户端设备的大小决定:
该方法与下面即将展示的getClientRects()方法是近亲,两者都为“Range接口”方法。
3. getClientRects()
返回元素的数个矩形区域,返回的结果是个对象列表,具有数组特性。这里的矩形选区只针对inline box,因此,只针对a, span, em这类标签元素,这个下面会详细讲述。首先看看该方法的兼容性表:
getClientRects()
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.5 | FF 3.6 | FF 4b1 | FF 6 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 有bug |  |  部分支持 部分支持 |  |  |  |  | 即将测试 | |||||||||
您可以狠狠地点击这里:getClientRects方法demo
对于按照规范来走的浏览器,点击demo页面右半区域的文字部分,就会弹出一些文字(显示的个数就是文字的行数),例如,我的浏览器下就显示“2个矩形”,如下截图:
但是,在不准确解析的IE7浏览器下,我丢!吓着我敏感脆弱的小心脏了——居然44个矩形区域:
IE6, IE7下的buggetClientRects()方法是跟着line box模型走的,其返回的每个矩形区域歧视就是一个line boxes,也就是一行文字内容。如果您对inline box模型不熟悉,可以在我博客右上区域的搜索框中搜索“inline box模型”,会有几个相关的文章,里面基本上都有所介绍的。
也就是说,例如一段文字在一个span标签下,如果这个span标签内的文字有两行,则getClientRects()返回的就是含有两个Rect对象的列表;如果文字是三行就三个。
然而,在IE6, IE7浏览器下,其返回的区域个数像吃了激素一样,完全不受控制,数目多得很,都不知从哪儿冒出来的!
IE6, IE7还有一个文字,就是按照定义,如果是block水平标签内的文字,不过文字有多少行,返回的都是这个block水平的标签区域。但是,IE6, IE7却不走寻常路,反而“正常模样”地返回行数等。例如上面的demo页面,如果把span标签换成p标签,则其他所有浏览器返回的列表个数是1,就IE6,IE7返回的是文字行数相等的矩形区域。
总结为,IE6, IE7把针对inline水平标签的方法应用到block水平的标签上了,而inline水平标签像弃婴一样,仍在一旁,bug横生啊。
getClientRects和getBoundingClientRect差异getClientRects返回的其实是个数组,数组中有很多个类似getBoundingClientRect返回的对象。getBoundingClientRect返回的永远是最外框框的那个矩形区域相关的坐标偏移对象;而getClientRects是多行文字区域的坐标偏移集合,在非IE浏览器下,只对inline水平的标签有反应。
一般getBoundingClientRect方法用的多一点。我们可以很容易获取某个元素的偏移值。甚至高宽都能很轻松的计算出来。所以,下载你想用js获取元素的高宽尺寸,就可以试试getBoundingClientRect方法了。
4. scrollIntoView()
让元素滚动到可视区域(不属于草案方法)。兼容性如下:
m
scrollIntoView()
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  | 即将测试 | |||||||||||
简单实用示例:
element.scrollIntoView()
您可以狠狠地点击这里:scrollIntoView方法demo
点击demo页面上的按钮,高高图片下面的有蓝色粗糙质感背景的框框就显示出来的。此方法的兼容性甚是不错。这为我们实现元素的锚点跳转功能又敞开了另外一条途径。
四、元素视图属性
关于元素大小位置等信息的一些属性。有:clientLeft和clientTopclientWidth和clientHeightoffsetLeft和offsetTopoffsetParentoffsetWidth和offsetHeightscrollLeft和scrollTopscrollWidth和scrollHeight
1. clientLeft和clientTop
表示内容区域的左上角相对于整个元素左上角的位置(包括边框)。其兼容性不错,如下:
clientLeft和clientTop
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  | 即将测试 | |||||||||||
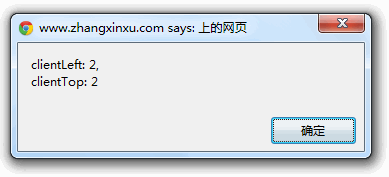
您可以狠狠地点击这里:clientLeft/clientTop属性测试demo
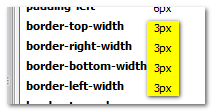
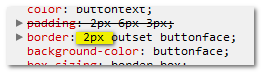
可以发现,在FireFox浏览器以及IE浏览器下,弹出的大小为3,在Chrome浏览器下则是2,这是因为FF和IE浏览器的按钮在我的系统下的有3像素大小的边框值,而Chrome的边框大小只有2像素。于是就有个不同的弹出结果。如下截图示意,首先是FireFox6下的弹出结果以及通过FireBug查看的默认边框大小:

对于Chrome浏览器,则为:

2. clientWidth和clientHeight
表示内容区域的高度和宽度,包括padding大小,但是不包括边框和滚动条。兼容性跟上面一样:
clientWidth和clientHeight
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  | 即将测试 | |||||||||||
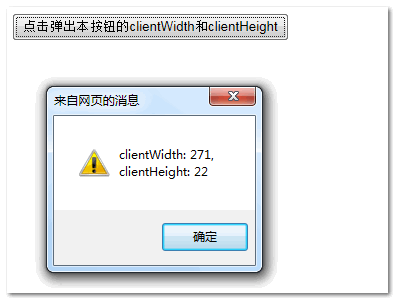
您可以狠狠地点击这里:clientWidth/clientHeight属性demo
点击demo按钮返回按钮内容区域尺寸,例如IE9下:
3. offsetLeft和offsetTop
表示相对于最近的祖先定位元素(CSS position 属性被设置为 relative、absolute 或 fixed 的元素)的左右偏移值。兼容性如下表:
offsetLeft和offsetTop
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  | 即将测试 | |||||||||||
您可以狠狠地点击这里:offsetLeft/offsetTop属性demo
demo页面上有两个按钮。默认情况下,demo页面没有定位元素,所以,初次进demo页面,点击第一个按钮,返回的偏移距离时相对于html文档左上角的偏移值,如下图:
当点击下面的按钮让按钮父标签position为relative,此时再点击上面计算偏移的按钮,则结果就是10了,如下:
这个属性可以说是相当智能与funny,我脑中开始想到如何让一些交互的实现更从容了!
4. offsetParent
第一个祖定位元素(即用来计算上面的offsetLeft和offsetTop的元素),兼容性让人欣慰:
offsetParent
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  | 即将测试 | |||||||||||
您可以狠狠地点击这里:offsetParent属性测试demo
offsetParent元素只可能是下面这几种情况:
<body>position不是static的元素<table>,<th>或<td>,但必须要position: static。
在本demo例子中,页面是没有任何定位元素,于是,点击按钮后返回的就是body标签了。
body元素为定位元素的终极boss,所以其上头就没有其他定位元素了。也就是说body元素没有offsetParent(尽管有时候html进入offsetParent链)。
另外,在IE和Opera浏览器下,position: fixed的元素没有offsetParent。
5. offsetWidth和offsetHeight
整个元素的尺寸(包括边框)。兼容性与上面一致:
offsetWidth和offsetHeight
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  | 即将测试 | |||||||||||
您可以狠狠地点击这里:offsetWidth/offsetHeight属性测试demo
我们可以对比前面clientWidth和clientHeight测试页面的按钮高度值,例如IE9:
可以发现高度值多了6像素,这正好是上下3像素边框的高度值。
6. scrollLeft和scrollTop
表示元素滚动的像素大小。可读可写。这个玩意貌似我们用得比较多。兼容性还是可以的:
scrollLeft和scrollTop
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  | 即将测试 | |||||||||||
简单使用示例:
element.scrollLeft element.scrollTop element.scrollTop = 20
您可以狠狠地点击这里:scrollTop属性测试demo
点击按钮后页面滚动高度100像素,相关代码如下:
document.getElementsByTagName("body")[0].scrollTop = 100;
document.getElementsByTagName("html")[0].scrollTop = 100;6.scrollWidth和scrollHeight
表示整个内容区域的宽高,包括隐藏的部分。如果元素没有隐藏的部分,则相关的值应该等用于clientWidth和clientHeight。当你向下滚动滚动条的时候,scrollHeight应该等用于scrollTop + clientHeight。
兼容性有些微妙:
scrollWidth和scrollHeight
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 不正确 |  |  |  |  | 不正确 |  部分 部分 | 即将测试 | |||||||||
您可以狠狠地点击这里:scrollWidth/scrollHeight属性测试demo
上面兼容性表中显示IE6~IE7下此属性是不准确的。什么时候IE6/IE7浏览器会抽风呢?就是当元素没有设置overflow属性,但是里面的内容超过外部高宽的情况,例如将demo页面中类名为box的CSS样式中的overflow:auto去掉,则FireFox,IE9,或是Opera浏览器返回的都是200, 180,但是IE7浏览器返回的却是里面图片元素的尺寸,为256, 191。
另外,我在我的Opera 11.51下测试,没有发现关于该属性的异常之处,可能Opera 11.5已经对该属性很好支持了。
五、鼠标位置(Mouse position)
与鼠标事件(例如普通的单击)相关的些属性。这个东西基本上JavaScript一些必修书籍(例如《JavaScript高级程序设计》)上都有介绍。这里我就简单展示下兼容性和一些必要的文字介绍。
相关的些属性有:clientX,clientYoffsetX, offsetYpageX, pageYscreenX, screenYx, y
1. clientX,clientY
相对于window,为鼠标相对于window的偏移。在iphone上,这对值返回的位置就等同于下面要提到的pageX/Y。兼容性不赖:
clientX,clientY
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  | 即将测试 | |||||||||||
简单使用示例如下:
event.clientX event.clientY
您可以狠狠地点击这里:clientX/clientY属性测试demo
可以发现,点在按钮的位置不同,弹出的值也不一样,因为偏移大小是鼠标相对于window窗口的大小。
2. offsetX, offsetY
表示鼠标相对于当前被点击元素padding box的左上偏移值,各个浏览器的兼容性五花八门,如下:
offsetX, offsetY
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 有bug |  |  | border box | border box | content box | 即将测试 | ||||||||||
使用简单示例:
event.offsetX event.offsetY
在IE7以及以下浏览器下,只有当当前目标元素为offsetParent是才计算坐标值,否则,它就会拿当前目标元素的offsetParent来计算。还有,当发现元素应用了position: relative后,IE会去寻找下一个offsetParent来计算offsetY,但又不是offsetX。是的,读两次,很蛋疼吧!
3. pageX, pageY
为鼠标相对于document的坐标。IE6~IE8浏览器是不支持的。如下:
pageX, pageY
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  |  | 即将测试 | ||||||||||
使用简单示例:
event.pageX event.pageY
您可以狠狠地点击这里:pageX/pageY属性测试demo
对于支持的浏览器,返回的就是由鼠标点击位置决定的数值,对于不支持的浏览器,例如IE8,得到的就是undefined:
4. screenX, screenY
鼠标相对于显示器屏幕的偏移坐标。久违的兼容性过得去的属性:
sscreenX, screenY
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  | 即将测试 | |||||||||||
使用简单示例:
event.screenX event.screenY
您可以狠狠地点击这里:screenX/screenY属性测试demo
在iphone中,这个属性基本上就等同于pageX/pageY,尽管通常会有1~2像素点差异。谁叫iphone的显示器区域跟window区域跟文档区域都是一样的呢?
5. x, y
相当于clientX/clientY。既然已经有了clientX/clientY,为什么还需要x, y呢?莫非是为了少写几个字母?谁知道呢!
x, y
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.5 | FF 3.6 | FF 4b1 | FF 6 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 | page X/Y |  |  |  |  | 即将测试 | ||||||||||
您可以狠狠地点击这里:event.x和event.y测试demo
我测了下,即使是在FireFox 6下,火狐依旧不鸟这个她可能觉得多余的属性。例如上面的demo点击后弹出的就是undefined:
六、结束随便点什么
上面陆续出现的属性或方法,那些兼容性不错的东西我们可以多多关注下。很多特性都是非常实用的。这些基础的东西才是最最重要的。本文的内容较多,如果您不是对CSSOM视图模式很精通的话,个人建议可以把浮躁的心静一静,每天看个几个属性或方法,把这些基础的东西掌握牢靠了。这才是最受用的。
不过嘛,我们做技术的,一般都是比较忙的,不是都能抽出时间阅读,实践的。所以呢,我就把这些相关的都整理出来了,您需要的时候可以像手册一样查一下。记住本文的id号是1907。是北京奥运会的前101年的公元年份。
上个月W3C出来的CSSOM视图模块草案虽然有些瑕疵,但是还算相当优秀的作品。现在就希望草案可以响应一些建议变得更完善。然后最重要的就是浏览器生产商家可以紧跟规范,保证兼容性与一致性。
参考文章:
1. 面向开发人员的 Internet Explorer 9 指南
2. The CSSOM View Module
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1907
(本篇完)
-
« 上一篇:
html5中的svg包含的文本text上下左右居中的方法
-
SVG Sprite技术介绍
:下一篇 »