<html>
<head lang="en">
<meta charset="UTF-8">
<title>全兼容渐变色</title>
<style>
body {
background-color: blue;
}
a {
color: #fff;
}
.gradient {
margin-bottom: 20px;
width: 1000px;
height: 50px;
text-align: center;
color: #fff;
font: 20px/50px "Microsoft Yahei";
border: 1px solid #fff;
text-shadow: 3px 3px 5px #000;
}
.gradientHorizontal{
background-color: #fff;
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=1, StartColorStr='#FFffffff', EndColorStr='#00ffffff');
background: -moz-linear-gradient(left, #fff 0%, rgba(255,255,255,0) 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#fff), color-stop(100%,rgba(255,255,255,0)));
background: -webkit-linear-gradient(left, #fff 0%,rgba(255,255,255,0) 100%);
background: -o-linear-gradient(left, #fff 0%,rgba(255,255,255,0) 100%);
background: -ms-linear-gradient(left, #fff 0%,rgba(255,255,255,0) 100%);
background: linear-gradient(to right, #fff 0%,rgba(255,255,255,0) 100%);
}
.gradientVertical {
background: #fff;
background: -moz-linear-gradient(top, #fff 0%, rgba(255,255,255,0) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fff), color-stop(100%,rgba(255,255,255,0)));
background: -webkit-linear-gradient(top, #fff 0%,rgba(255,255,255,0) 100%);
background: -o-linear-gradient(top, #fff 0%,rgba(255,255,255,0) 100%);
background: -ms-linear-gradient(top, #fff 0%,rgba(255,255,255,0) 100%);
background: linear-gradient(to bottom, #fff 0%,rgba(255,255,255,0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffffff', endColorstr='#00ffffff',GradientType=0 );
}
/* :root div{filter:none;}*/
/*
* ie 的渐变色网址
特别注意 filter 颜色是“透明度”+“颜色”组合而成,前两位是 alpha (透明度)
例子:http://samples.msdn.microsoft.com/workshop/samples/author/filter/gradient.htm
网站说明:https://msdn.microsoft.com/en-us/library/ms532997(VS.85).aspx
*/
</style>
</head>
<body>
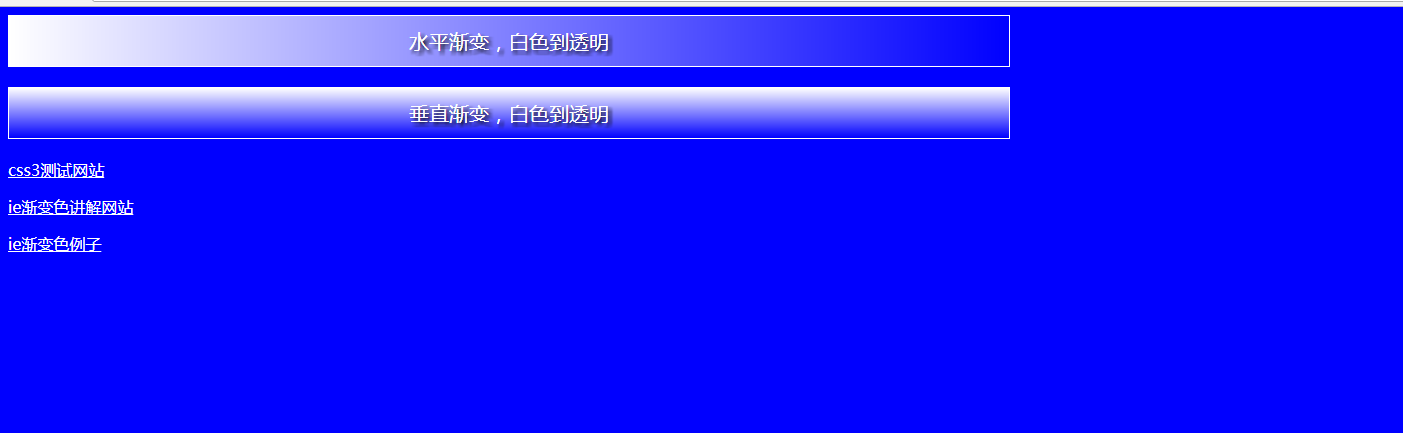
<div class="gradient gradientHorizontal">
水平渐变,白色到透明
</div>
<div class="gradient gradientVertical">
垂直渐变,白色到透明
</div>
<p><a href="http://www.css88.com/tool/css3Preview/Linear-Gradients.html">css3测试网站</a></p>
<p><a href="https://msdn.microsoft.com/en-us/library/ms532997(VS.85).aspx">ie渐变色讲解网站</a></p>
<p><a href="http://samples.msdn.microsoft.com/workshop/samples/author/filter/gradient.htm">ie渐变色例子</a></p>
</body>
</html>

-
« 上一篇:
SVG Sprite技术介绍
-
前端开发框架对比
:下一篇 »