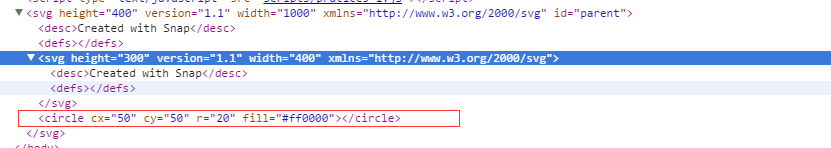
动态创建的svg1追加到父元素的svg2中,动态创建的svg1下的子元素全部创建在svg2下;
解决方案:
例子:
var svg2=Snap(1000,400);
svg2.attr({
id:"parent"
})
var svg1=Snap(400,300);
svg2.append(svg1);//(注意这里是在svg1 还没创建元素就把svg1追加到svg2后面)
var circle= svg1.paper.el("circle",{
cx:50,
cy:50,
r:20,
fill:"red"
})

这里只需要把
svg2.append(svg1);//这句话放到最后面就行;
或者:
svg1.append(circle); // 这样写一句话
-
CSS3弹性盒模型flexbox
:下一篇 »