弹性布局(flexible box)模块(目前是w3c候选的推荐)旨在提供一个更加有效的方式来布置,对齐和分布在容器之间的各项内容,即使它们的大小是未知或者动态变化的。
弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力。
最重要的是弹性盒子布局与方向无关,相对于常规的布局(块是垂直和内联水平为基础),很显然,这些工作以及网页设计缺乏灵活性,无法支持大型和复杂的应用程序(特别当它涉及到改变方向,缩放、拉伸和收缩等)。
属性介绍
display: flex | inline-flex; (适用于父类容器元素上)
flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
默认值:看各分拆属性
适用于:弹性盒模型子元素
继承性:无
none:
none关键字的计算值为: 0 0 auto
[ flex-grow ]:
定义弹性盒子元素的扩展比率。
[ flex-shrink ]:
定义弹性盒子元素的收缩比率。
[ flex-basis ]:
定义弹性盒子元素的默认基准值。
请注意:
1.css 列(CSS columns)在弹性盒子中不起作用
2.float, clear and vertical-align 在flex项目中不起作用
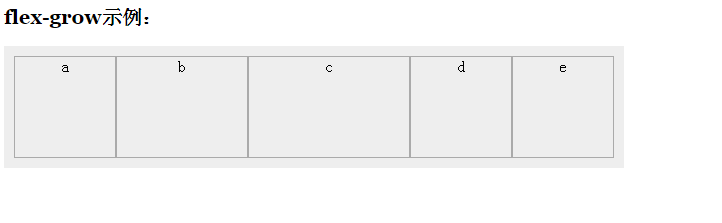
flex-grow (适用于弹性盒模型容器子元素)
语法:
根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间。 示例:b,c将按照1:3的比率分配剩余空间 根据弹性盒子元素所设置的收缩因子作为比率来收缩空间。 示例:a,b,c将按照1:1:3的比率来收缩空间 如果所有子元素的基准值之和大于剩余空间,则会根据每项设置的基准值,按比率伸缩剩余空间 对应的脚本特性为flexBasis。取值:
说明:

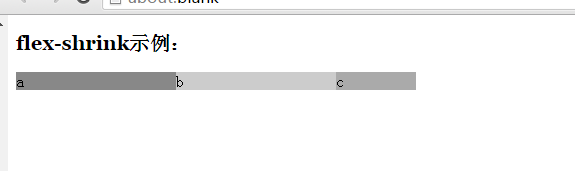
flex-shrink (适用于弹性盒模型容器子元素)
语法:
取值:
说明:

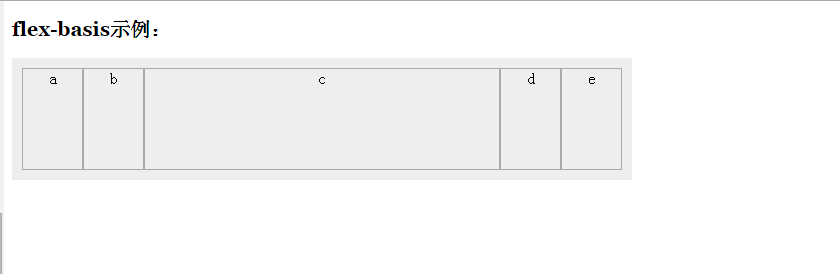
flex-basis (适用于弹性盒模型容器子元素)
语法:
取值:
说明:

flex-flow (适用于父类容器上)
语法:
取值:
flex-direction (适用于父类容器的元素上)
语法:
flex-direction:row | row-reverse | column | column-reverse
默认值:row
适用于:伸缩盒容器
继承性:无
row:
横向从左到右排列(左对齐),默认的排列方式。
row-reverse:
反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column:
纵向排列。
row-reverse:
反转纵向排列,从后往前排,最后一项排在最上面。
flex-wrap (适用于父类容器上)
语法:
flex-wrap:nowrap | wrap | wrap-reverse
默认值:nowrap
适用于:弹性盒模型容器
继承性:无
取值:
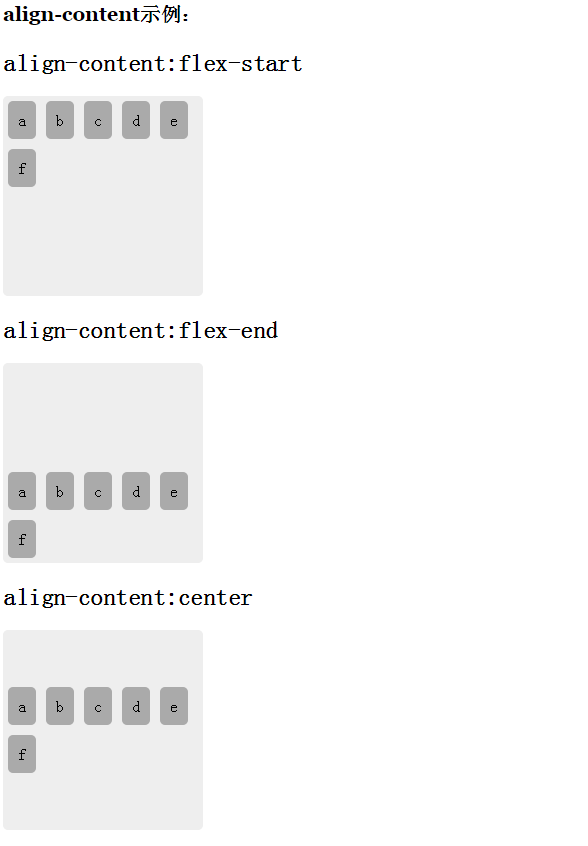
justify-content (适用于父类容器上)
语法:
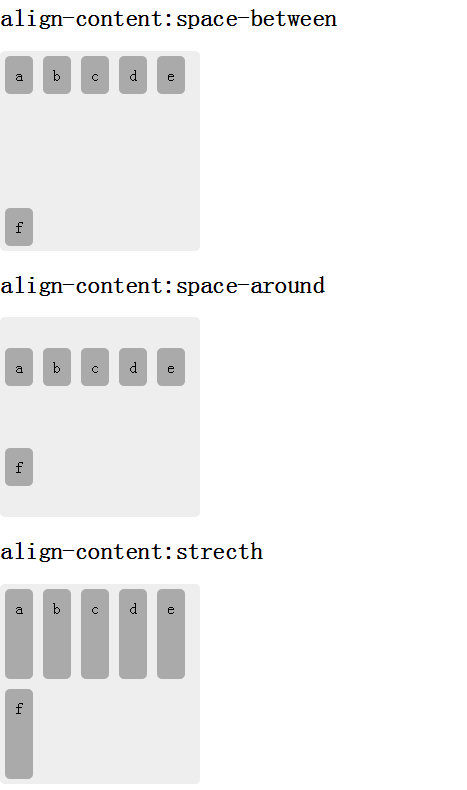
align-content:flex-start | flex-end | center | space-between | space-around | stretch
默认值:stretch
适用于:多行的弹性盒模型容器
继承性:无
对应的脚本特性为alignContent。取值:
说明:
语法:
align-content:flex-start | flex-end | center | space-between | space-around | stretch
默认值:stretch
适用于:多行的弹性盒模型容器
继承性:无
对应的脚本特性为alignContent。取值:
说明:


align-items (适用于父类容器上)
语法:
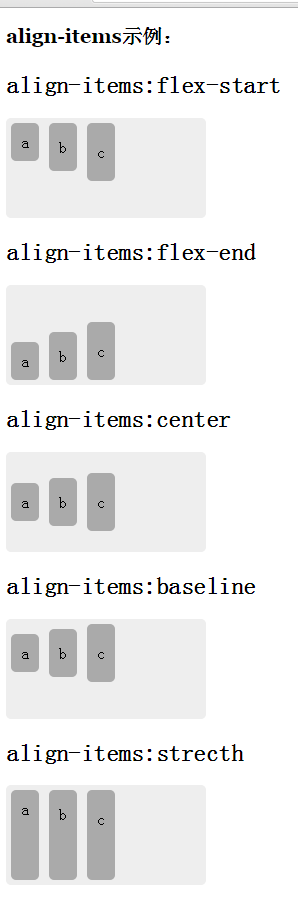
align-items:flex-start | flex-end | center | baseline | stretch
默认值:stretch
适用于:弹性盒模型容器
继承性:无
取值:

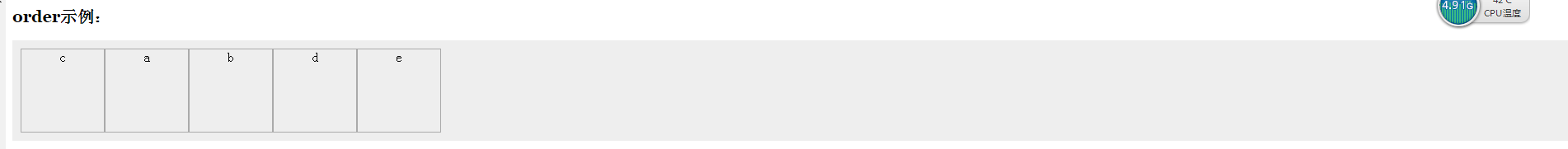
order (适用于弹性盒模型容器子元素)
语法:
取值:

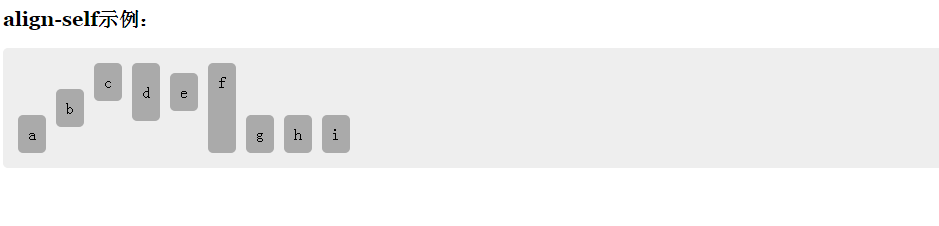
align-self (适用于弹性盒模型子元素)
语法:
align-self:auto | flex-start | flex-end | center | baseline | stretch
默认值:auto
适用于:弹性盒模型子元素
继承性:无
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>align-self_CSS参考手册_web前端开发参考手册系列</title> <meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" /> <style> h1{font:bold 20px/1.5 georgia,simsun,sans-serif;} .box{ display:-webkit-flex; display:flex; -webkit-align-items: flex-end; height:100px;margin:0;padding:10px;border-radius:5px;list-style:none;background-color:#eee;} .box li{margin:5px;padding:10px;border-radius:5px;background:#aaa;text-align:center;} .box li:nth-child(1){ -webkit-align-self: flex-end; align-self: flex-end; } .box li:nth-child(2){ -webkit-align-self: center; align-self: center; } .box li:nth-child(3){ -webkit-align-self: flex-start; align-self: flex-start; } .box li:nth-child(4){ -webkit-align-self: baseline; align-self: baseline; padding:20px 10px; } .box li:nth-child(5){ -webkit-align-self: baseline; align-self: baseline; } .box li:nth-child(6){ -webkit-align-self: stretch; align-self: stretch; } .box li:nth-child(7){ -webkit-align-self: auto; align-self: auto; } </style> </head> <body> <h1>align-self示例:</h1> <ul id="box"> <li>a</li> <li>b</li> <li>c</li> <li>d</li> <li>e</li> <li>f</li> <li>g</li> <li>h</li> <li>i</li> </ul> </body> </html>取值:

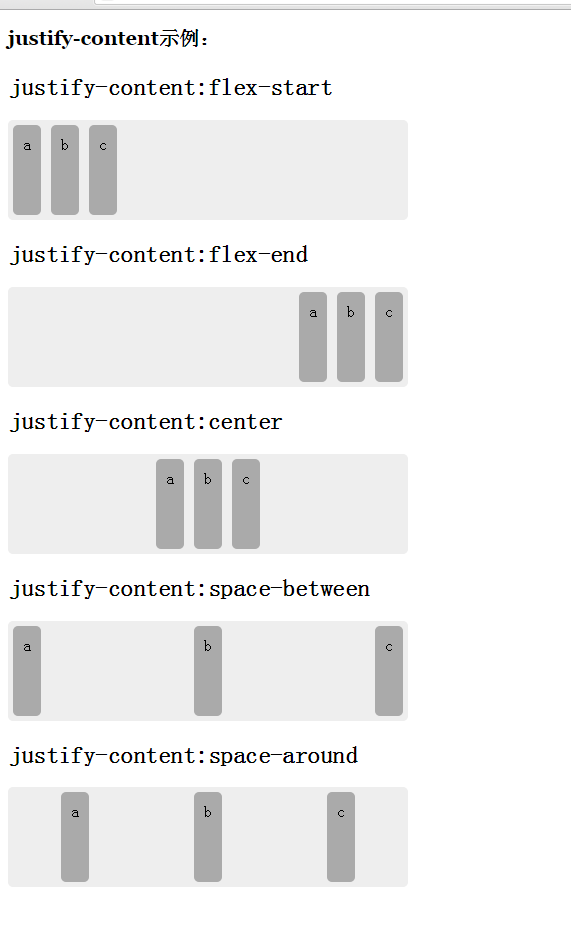
justify-content
(适用于弹性盒模型父元素)
语法:
justify-content:flex-start | flex-end | center | space-between | space-around
默认值:flex-start
适用于:弹性盒模型容器
继承性:无
当弹性盒里一行上的所有子元素都不能伸缩或已经达到其最大值时,这一属性可协助对多余的空间进行分配。当元素溢出某行时,这一属性同样会在对齐上进行控制。 对应的脚本特性为justifyContent。取值:
说明:

-
« 上一篇:
Snap.svg.js绘图出现的一些问题以及解决方案
-
问题记录,便于自己查找
:下一篇 »