jsdoc使用手册
20190730-wuwg
2.8 vscode 中自动生成jsdoc注释的两个插件 10
3.1 安装依赖 jsdoc, jsdoc-vuejs 11
1. 概述
随着前端工程越来越重量级,前端组件化,模块化已经成为前端开发的规范,当模块越来越多,组件越来越复杂,模块之间的依赖越来越强烈的时候,组件对外暴露的API显得尤为重要,因此,前端代码文档化势在必行。本文档主要给大家讲述前端文档化利【jsDoc】
2. jsDoc
2.1 前置条件
必须安装node 环境,node中默认自带npm
另外没安装淘宝镜像的用户,可以安装淘宝镜像cnpm代替npm, 以下实例中,命令行中使用的都是cnpm, 没安装cnpm的用户,请使用npm代替cnpm
2.2 安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.3 全局安装jsdoc
cnpm install jsdoc -g

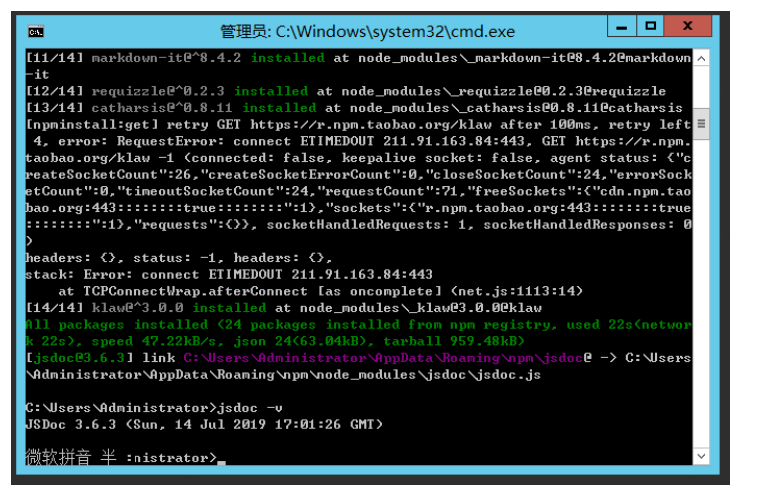
安装成功会出现以下界面

jsdoc -v
输入上述命令,可查看版本号,显示出版本号,说明安装成功了!
2.4 使用jsdoc
新建一个项目 jddoc 文件夹,里面新建一个index.js

内容如下:
/**
* @name Person
* @description Person, 代表一个人实例.
* @constructor
* @param {string} name 人的姓名
* @param {number} age - 年龄
*/
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype={
/**
* @description 获取人的姓名
* @returns {string|*} 人的姓名
*/
getName:function(){
return this.name;
},
/**
* @description 设置人的年龄
* @param age {number} 年龄
* @returns {*} 无返回值
*/
setAge:function(age){
this.age = age;
}
};
运行命令
jsdoc index.js

会动态生成 out文件夹,里面为此次生成的API文档


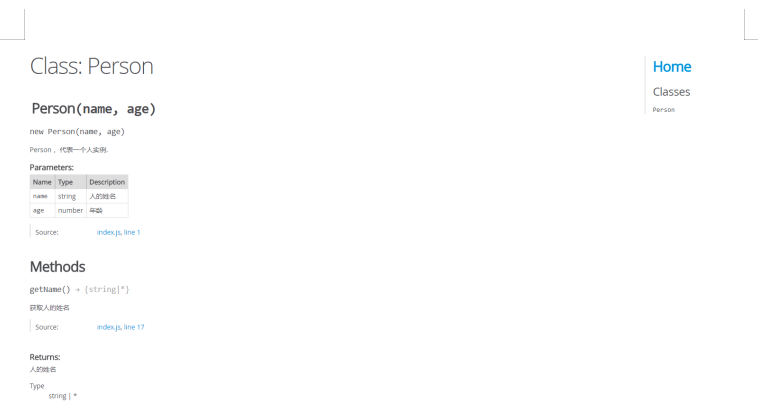
用浏览器打开index.html 如下图

2.5 jsdoc在线手册
http://www.dba.cn/book/jsdoc/JSDOCKuaiBiaoQianBLOCKTAGS/CONSTRUCTS.html
2.6 jsdoc命令行参数
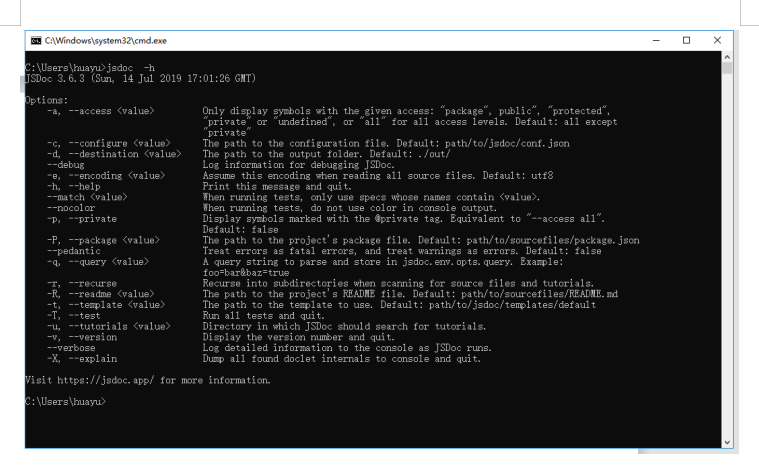
jsdoc -h
可以查找出jsdoc中所有的命令行参数

-c, -r 是最常用的两个,其他配置可以查看2.5提到的手册。
-c <value>, --configure <value> | JSDoc配置文件的路径。默认为安装JSDoc目录下的conf.json或conf.json.EXAMPLE。 |
-r, --recurse | 扫描源文件和导览时递归到子目录。 |
2.7 jsdoc配置文件解释
配置文件,文件名通常定义为 .jsdoc-conf.json,

jsdoc -c .jsdoc-conf.json
生成文件Template 模板大概有以下种类
推荐: minami
2.8 vscode 中自动生成jsdoc注释的两个插件
add jsdoc comments
安装成功后重启,选中方法(方法名+括号参数),然后按下F1,选中命令Add Doc Comments 即可。
Document This
选中方法 按两次快捷键 ctrl+alt+D 就可以了。
3. jsdoc中Vue项目中的使用
3.1 安装依赖 jsdoc, jsdoc-vuejs
cnpm install --save-dev jsdoc jsdoc-vuejs
注意, vue的版本以及对应的编译程序vue-template-compiler。
如: 用的是 vue@2.6 那么就需要 vue-template-compiler@2.6
选择性安装生成文件模板,下面两个任选一个就行
安装minami, 模板配置:"template": "./node_modules/minami"
cnpm install --save-dev minami
安装ink-docstrap, 模板配置:"template": "./node_modules/ink-docstrap/template"
cnpm install --save-dev ink-docstrap
3.2 修改配置文件.jsdoc.conf.json
找到配置项中“plugins”, “source”, “opts”,(如果项目中没有的话,那么自己新建一个.jsdoc.conf.json文件 )
{
"plugins": [
"node_modules/jsdoc-vuejs"
],
"source": {
"includePattern": "\\.(vue|js)$"
},
"opts": {
"template": "./node_modules/minami"
}
}
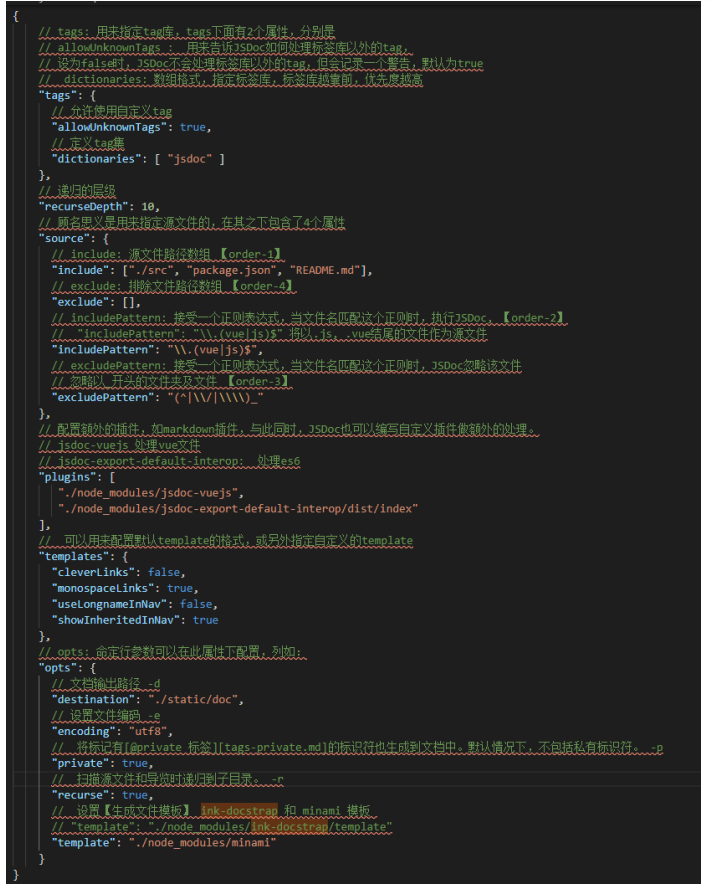
3.3 .jsdoc.conf.json完整配置
{
// tags: 用来指定tag库,tags下面有2个属性,分别是
// allowUnknownTags : 用来告诉JSDoc如何处理标签库以外的tag,
// 设为false时,JSDoc不会处理标签库以外的tag,但会记录一个警告,默认为true
// dictionaries: 数组格式,指定标签库,标签库越靠前,优先度越高
"tags": {
// 允许使用自定义tag
"allowUnknownTags": true,
// 定义tag集
"dictionaries": [ "jsdoc" ]
},
// 递归的层级
"recurseDepth": 10,
// 顾名思义是用来指定源文件的,在其之下包含了4个属性
"source": {
// include: 源文件路径数组 【order-1】
"include": ["./src", "package.json"],
// exclude: 排除文件路径数组 【order-4】
"exclude": [],
// includePattern: 接受一个正则表达式,当文件名匹配这个正则时,执行JSDoc, 【order-2】
// "includePattern": "\\.(vue|js)$" 将以.js, .vue结尾的文件作为源文件
"includePattern": "\\.(vue|js)$",
// excludePattern: 接受一个正则表达式,当文件名匹配这个正则时,JSDoc忽略该文件
// 忽略以_开头的文件夹及文件 【order-3】
"excludePattern": "(^|\\/|\\\\)_"
},
// 配置额外的插件,如markdown插件,与此同时,JSDoc也可以编写自定义插件做额外的处理。
// jsdoc-vuejs 处理vue文件
// jsdoc-export-default-interop: 处理es6
// "./node_modules/jsdoc-export-default-interop/dist/index"
"plugins": ["./node_modules/jsdoc-vuejs"],
// 可以用来配置默认template的格式,或另外指定自定义的template
"templates": {
"cleverLinks": false,
"monospaceLinks": true,
"useLongnameInNav": false,
"showInheritedInNav": true
},
// opts: 命定行参数可以在此属性下配置,列如:
"opts": {
// 文档输出路径 -d
"destination": "./static/doc",
// 设置文件编码 -e
"encoding": "utf8",
// 将标记有[@private 标签][tags-private.md]的标识符也生成到文档中。默认情况下,不包括私有标识符。 -p
"private": true,
// 扫描源文件和导览时递归到子目录。 -r
"recurse": true,
// 设置【生成文件模板】 ink-docstrap 和 minami 模板
// "template": "./node_modules/ink-docstrap/template"
"template": "./node_modules/minami"
}
}
3.4 修改package.json中的命令行
找到配置项中的 “scripts”添加以下命令
"doc": "jsdoc -r -c .jsdoc.conf.json",
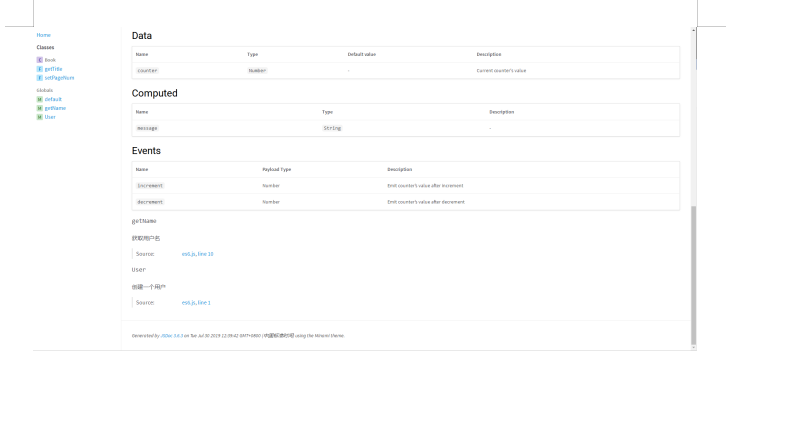
3.5 jsdoc-vue使用范例
jsdoc-vue就以下四个块标签
@vue-prop
@vue-data
@vue-computed
@vue-event
使用示例如下:
<template>
<div>Hello world!</div>
</template>
<script>
/**
* @vue-prop {Number} initialCounter Initial counter's value
* @vue-prop {Number} [step=1] Step当前的步骤
* @vue-data {Number} counter Current counter's value
* @vue-computed {String} message
* @vue-event {Number} increment Emit counter's value after increment
* @vue-event {Number} decrement Emit counter's value after decrement
*/
export default {
props: {
initialCounter: {
type: Number,
required: false,
},
step: {
type: Number,
default: 1,
},
},
data () {
return {
counter: 0,
}
},
computed: {
message() {
return `Current value is ${this.counter}`;
}
},
methods: {
increment() {
this.counter += 1;
this.$emit('increment', this.counter);
},
decrement() {
this.counter -= 1;
this.$emit('decrement', this.counter);
}
}
}
</script>
3.6 运行jsdoc命令
运行命令
npm run doc
文档输出,会保存在static 文件夹下的doc文件夹中。

-
« 上一篇:
解决js浮点数相加不精准问题
-
electron字体在windows渲染模糊问题
:下一篇 »