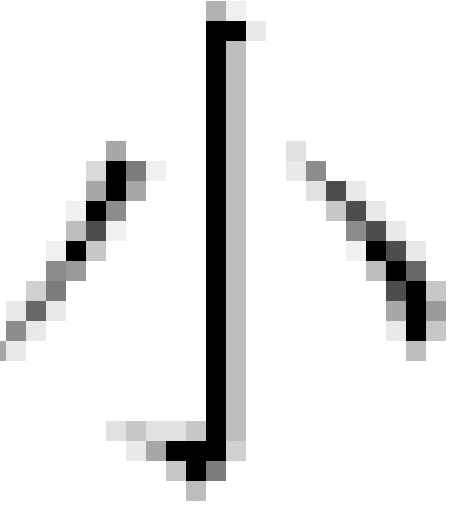
渲染如下:


此时是灰度渲染,当字体很小时,显得非常模糊
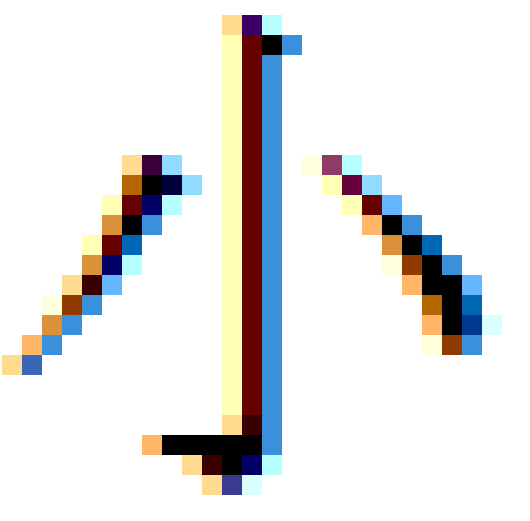
想要得到效果如下:

上图是次像素渲染。就是我们想要的效果
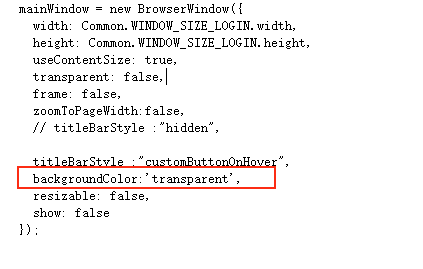
解决方案:
在主程序增加backgroundColor设置


上述渲染实际上是字体渲染问题:
需要将灰度渲染,修改为次像素渲染。
关于字体渲染截取了一个文章说明:
1 啥是字体渲染
所谓字体渲染,就是把指定的字形用像素表示出来,由于大部分显示设备的像素都是方形或长方形的小格子,所以也叫栅格化。字形是一种特殊的图形,专门用来表示字符,所以字体渲染也是图形渲染的重要组成部分,属于计算机图形学范畴。
2 目前主要的渲染方式
渲染方式本身与字体原型设计有直接关系,所以先说说字体的设计方式。大体上字体设计可以分成位图字体(点阵字体)和矢量字体。位图字体,就是用01双色位图表示特定位置的像素是否有颜色,本身就是一个2色位图。而矢量字体则使用数学公式表示字体的形状,渲染的时候需要根据缩放比例重新计算特定位置像素的颜色值。位图字体的优点是渲染简单快速,缺点是放大缩小都会引起失真;矢量字体的优缺点与位图字体恰恰相反。对于Windows系统自带的字体来说,fixed system font就是位图字体,而绝大部分的其他字体,如宋体、楷体则一般都是矢量字体。
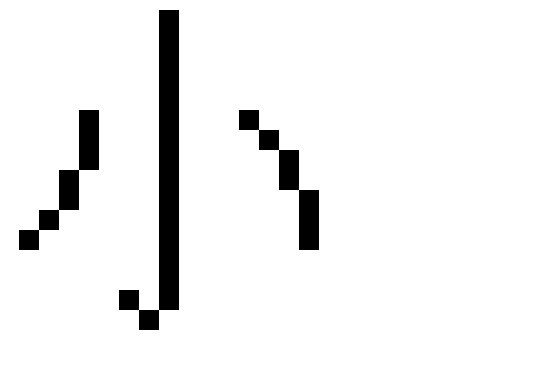
2.1 黑白渲染
这是渲染点阵字体的唯一方式,字形对应的每个像素非黑即白。当然这里的黑白指的并不是黑色白色两种颜色,而是说有没有颜色。下面是一个黑白渲染的放大图,清楚显示了每个像素的着色情况。

2.2 灰度渲染
对于矢量字体而言,字形中的每个部分并不是同样重要的,比如字形的边缘部分通常比较淡一些,这也是符合实际生活中的字体特征的。渲染时,首先精确计算出特定像素被字形覆盖的比例,如果某个像素被完全覆盖,则100%赋予颜色值,如果像素被部分覆盖,其颜色值则会根据覆盖比例给出。如下图:
 2.3 次像素渲染
2.3 次像素渲染
现在大部分的显示设备都是彩色的了,也就是说每个像素可以发出黑白灰之外的彩色。特别是对于LCD显示设备来说,每个像素对应于三个颜色分量部分,每个部分都可以单独控制。这样渲染矢量字体时,就根据像素被覆盖比例以及其所处位置,被赋予特定的颜色值。也就是调整字形边缘部分像素的颜色分量。这样控制的级别就比像素更小了,从而被叫成了“次像素”渲染。一般而言,左侧边缘和右侧边缘被赋予不同的颜色,从而产生立体感。如下图:
上面字体的颜色其实是黑色的,不过由于次像素渲染,导致边缘部分出现了彩色。
3 小小实验
凡事要自己动手才能真正有所体会。其实查看字体的渲染方式非常简单,只要截图后放大显示,就可以清晰识别出采用了什么渲染技术。前面给出的例子我是这么做出来的:
(1)对于黑白渲染。运行Windows自带画图软件,输入字符,然后设置字体为fixed system font。这个字体是点阵字体,所以就采用了黑白渲染。
(2)对于灰度渲染。由于这是Windows XP的默认渲染方式,所以需要在Windows XP上运行自带画图软件,然后输入字符,设置字体为宋体。
(3)对于次像素渲染。这是Windows vista及以后系统默认渲染方式,所以需要在Windows Vista或以后版本的系统中运行自带画图软件,输入字符,并设置字体为宋体。
输入字符之后,放大显示就可以清楚看出渲染的结果了。
4 其他
各个软件字体渲染的实际情况并不相同,即便同样的字体和同样的“次像素”渲染方式,Windows 8和Mac OS X以及Android, IOS实际的渲染效果并不完全相同。实际使用中,我们能明显感觉到在普通液晶显示器上,Windows系统的字体显示时边缘清晰,而Mac OS X则有些边缘模糊。这是两种不同的策略,Windows渲染字体时,适当四舍五入了部分边缘像素,从而导致边缘更清晰;而Mac OS X则忠诚的渲染了字体当初设计的边缘效果,然而在非视网膜屏上表现反而有些模糊了。然而一旦采用了视网膜屏,Mac OS X就会表现出所有细节,从而看起来更加圆润。
针对不同的显示设备,需要不同的渲染方式。如针对分辨率不高的LED屏,黑白渲染更加合适;对于高分辨率的打印机,抗锯齿则完全没有必要。
---------------------
原文链接:https://blog.csdn.net/smstong/article/details/43850639
-
« 上一篇:
jsdoc使用手册