原因很简单,因为HTTP请求不包含#, #后面的内容不会发送到服务器端。
url地址:
http://localhost:1111/project/index.html?name=zhangsan#aaa

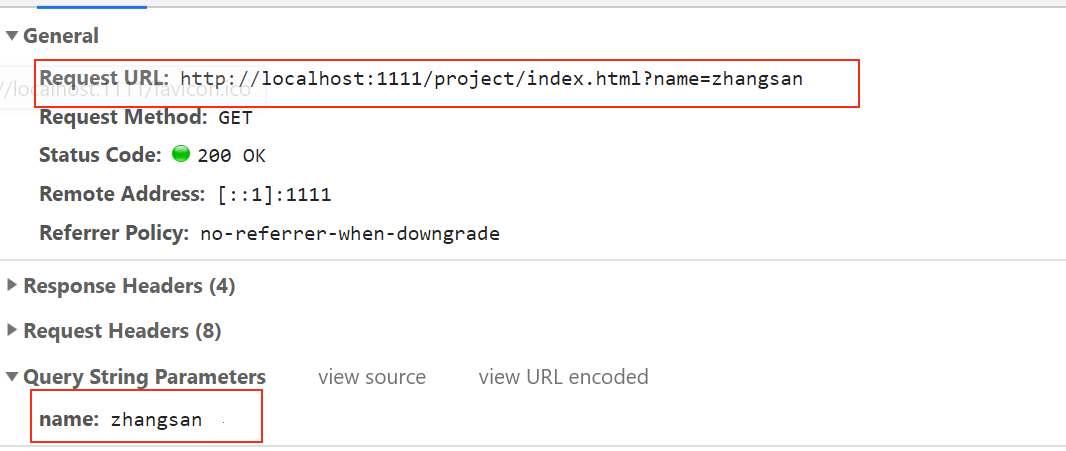
发送到后端的地址:

在第一个#后面出现的任何字符,都会被浏览器解读为位置标识符。这意味着,这些字符都不会被发送到服务器端。
例子,url: http://localhost:1111/project/index.html#aaa?name=zhangsan
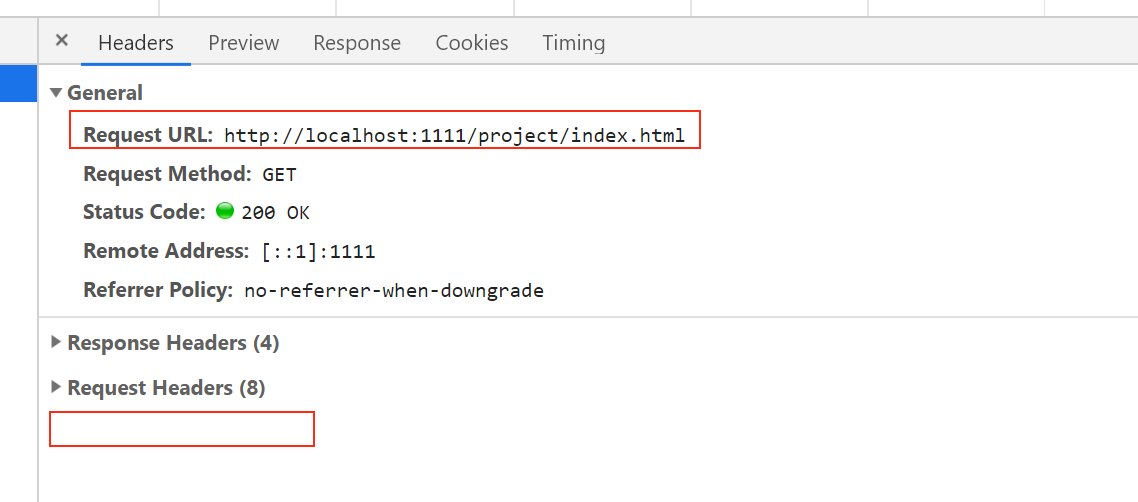
咱们只是将#aaa,移到的问号之前,然后你会发现 query 参数都没有了,所以证实了上面那句话。
【在第一个#后面出现的任何字符,都会被浏览器解读为位置标识符。】


对于客户端来说
改变url中的#内容,不触发网页重载, 最常用的就是锚点定位。
单单改变#后的内容,浏览器只会滚动到相应位置,不会重新加载网页。
浏览器不会重新向服务器请求页面。但是,每一次改变#后的部分,都会在浏览器的访问历史中增加一个记录,使用"后退"按钮,就可以回到上一个位置。
客户端的js可以获取#值,语法:window.location.hash
另外HTML 5新增的事件,当#值发生变化时,就会触发这个事件。IE8+、Firefox 3.6+、Chrome 5+、Safari 4.0+支持该事件。
它的使用方法有三种:
1.window.onhashchange = func;
2.<body onhashchange="func();">
3.window.addEventListener("hashchange", func, false);
-
获取url中参数的方法getUrlParams(url)
:下一篇 »