<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>vue-router history mode的原理popstate事件</title>
<style type="text/css">
p button {
margin-left:50px;
}
textarea {
width:100%;
height:440px;
resize:none;
}
</style>
</head>
<body>
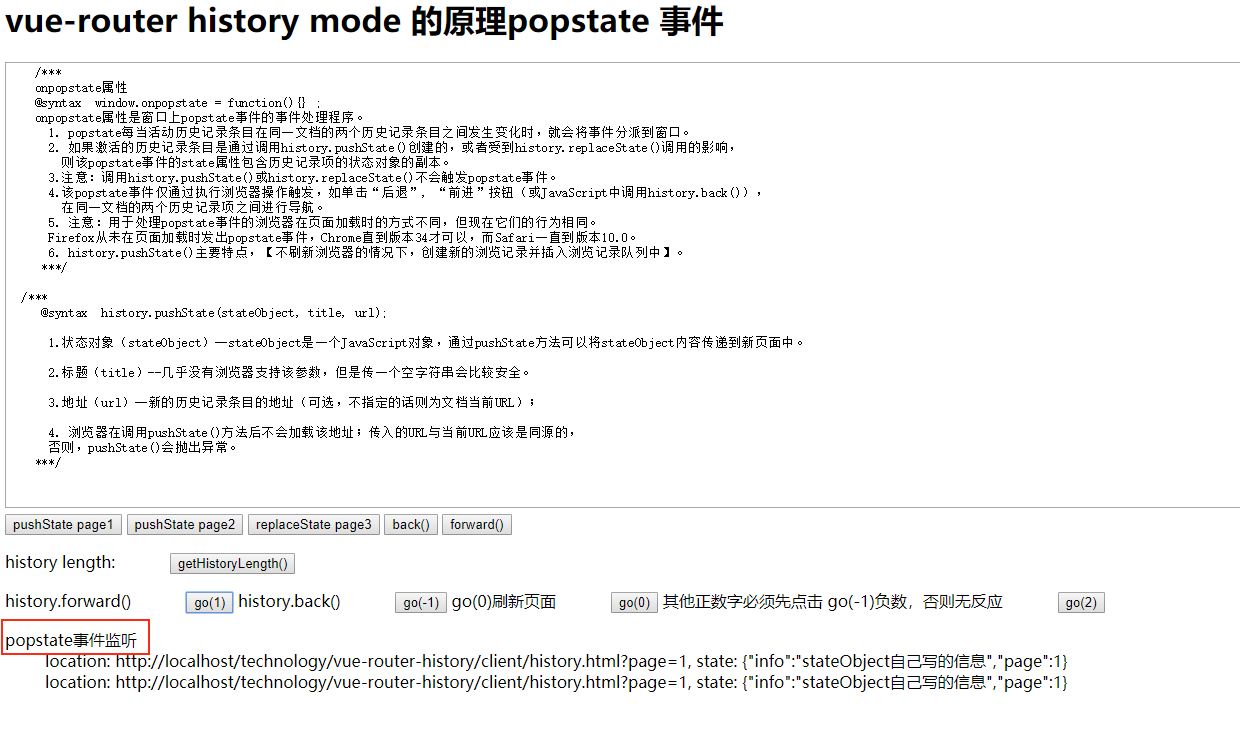
<h1>vue-router history mode 的原理popstate 事件</h1>
<textarea name="" cols="30" rows="10" readonly>
/***
onpopstate属性
@syntax window.onpopstate = function(){} ;
onpopstate属性是窗口上popstate事件的事件处理程序。
1. popstate每当活动历史记录条目在同一文档的两个历史记录条目之间发生变化时,就会将事件分派到窗口。
2. 如果激活的历史记录条目是通过调用history.pushState()创建的,或者受到history.replaceState()调用的影响,
则该popstate事件的state属性包含历史记录项的状态对象的副本。
3.注意:调用history.pushState()或history.replaceState()不会触发popstate事件。
4.该popstate事件仅通过执行浏览器操作触发,如单击“后退”, “前进”按钮(或JavaScript中调用history.back()),
在同一文档的两个历史记录项之间进行导航。
5. 注意:用于处理popstate事件的浏览器在页面加载时的方式不同,但现在它们的行为相同。
Firefox从未在页面加载时发出popstate事件,Chrome直到版本34才可以,而Safari一直到版本10.0。
6. history.pushState()主要特点,【不刷新浏览器的情况下,创建新的浏览记录并插入浏览记录队列中】。
***/
/***
@syntax history.pushState(stateObject, title, url);
1.状态对象(stateObject)--stateObject是一个JavaScript对象,通过pushState方法可以将stateObject内容传递到新页面中。
2.标题(title)--几乎没有浏览器支持该参数,但是传一个空字符串会比较安全。
3.地址(url)--新的历史记录条目的地址(可选,不指定的话则为文档当前URL);
4. 浏览器在调用pushState()方法后不会加载该地址;传入的URL与当前URL应该是同源的,
否则,pushState()会抛出异常。
***/
</textarea>
<button onclick="pushState(1)" >pushState page1</button>
<button onclick="pushState(2)" >pushState page2</button>
<button onclick="replaceState(3)" >replaceState page3</button>
<button onclick="back()">back()</button>
<button onclick="forward()">forward()</button>
<p>history length: <span id="jsHistoryLength"></span> <button onclick="getHistoryLength(1)">getHistoryLength()</button></p>
<p>
history.forward()
<button onclick="goTarget(1)">go(1)</button>
history.back()
<button onclick="goTarget(-1)">go(-1)</button>
go(0)刷新页面
<button onclick="goTarget(0)">go(0)</button>
其他正数字必须先点击 go(-1)负数,否则无反应
<button onclick="goTarget(2)">go(2)</button>
</p>
<dl id="jsDl">
<dt>popstate事件监听</dt>
</dl>
<script type="text/javascript">
window.addEventListener('popstate', (event) => {
var dd = document.createElement('dd');
dd.innerText = ("location: " + document.location + ", state: " + JSON.stringify(event.state));
document.querySelector('#jsDl').appendChild(dd)
});
function pushState(page){
window.history.pushState({info: 'stateObject自己写的信息',page:page}, "title "+page+"", "?page="+page);
console.log(window.history)
}
function replaceState(page){
window.history.replaceState({page: page}, "title "+page+"", "?page="+page);
}
function back(){
window.history.back();
}
function forward(){
window.history.forward();
}
function goTarget(num){
//console.log(parseInt(document.querySelector('#jsHistoryNum').value))
window.history.go(num);
}
function getHistoryLength(){
document.querySelector('#jsHistoryLength').innerText = window.history.length
}
</script>
</body>
</html>
页面效果

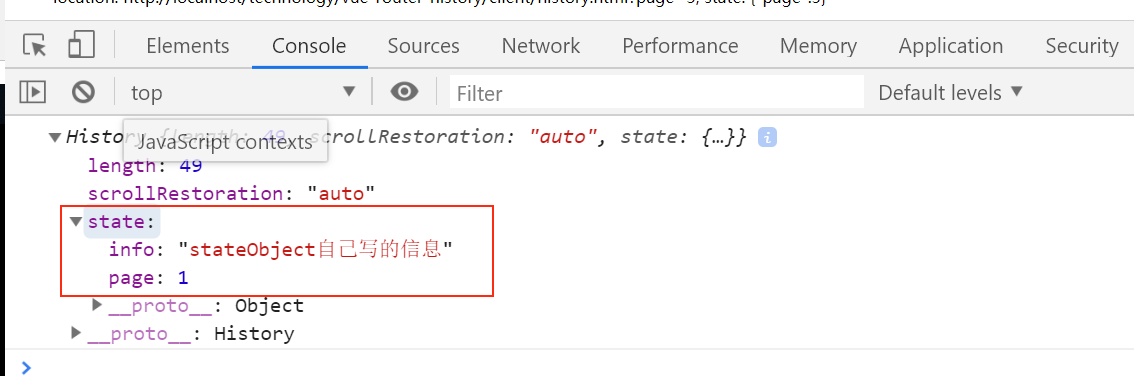
window.history 的值

window 所有API参考网站
https://www.w3cschool.cn/fetch_api/fetch_api-pn6i2q6t.html
-
« 上一篇:
electron字体在windows渲染模糊问题
-
服务器无法获取hash值
:下一篇 »