// 前端ajax设置以下头部。
if (headers['X-Requested-With'] !== null) {
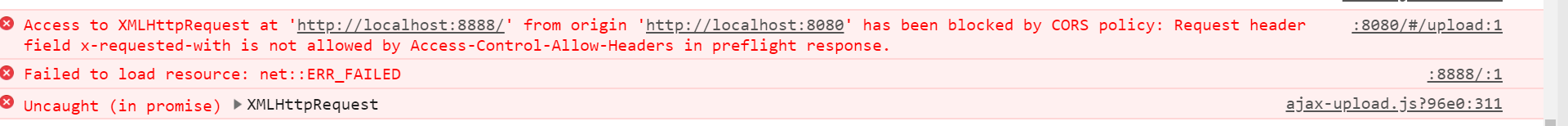
_xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
}// 后端 设置跨域
// 设置允许跨域的域名,*代表允许任意域名跨域
response.setHeader('Access-Control-Allow-Origin', '*');
// 允许的header类型
response.setHeader('Access-Control-Allow-Headers', 'content-type');
response.setHeader('Access-Control-Allow-Headers', 'unit,user');
response.setHeader('Access-Control-Allow-Headers', 'dossier,parentnodename,unit,user,userid,username');
// 跨域允许的请求方式
response.setHeader('Access-Control-Allow-Methods', 'DELETE,PUT,POST,GET,OPTIONS');结论:

-
« 上一篇:
webstorm 模板内置变量
-
chrome下调整滚动条样式
:下一篇 »