<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.fd-scroll {
width:1000px;
height:500px;
overflow: scroll;
border: 1px solid #000;
}
textarea {
width: 100%;
height: 1200px;
}
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
.fd-scroll::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*定义滚动条轨道,滚动条的背景色*/
.fd-scroll::-webkit-scrollbar-track-piece {
background-color: blue;
-webkit-border-radius: 6px;
}
/*伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面*/
/*定义滚动条轨道上半部分*/
::-webkit-scrollbar-track-piece:start {
background-color: red;
}
/*定义滑块*/
.fd-scroll::-webkit-scrollbar-thumb {
background-color: red;
border-radius: 6px;
box-shadow: inset 0 0 10px #fff;
}
/*定义垂直滑块*/
.fd-scroll::-webkit-scrollbar-thumb:vertical {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
}
/*// 上下箭头*/
::-webkit-scrollbar-button {
width:10px;
height:10px;
background-color: purple;
border: 1px solid #000;
}
::-webkit-scrollbar-button:start {
background-color: yellow;
}
/*适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。*/
::-webkit-scrollbar-thumb:window-inactive {
background-color: black;
}
</style>
</head>
<body>
<div>
<h1>隐藏滚动条的css支持情况 【chrome】【【safari】</h1>
<h2>chrome 和 safari 内核一样</h2>
<textarea name="" id="" cols="30" rows="10">
/***
::-webkit-scrollbar 滚动条整体部分,可以设置滚动条的大小,高宽分别对应横竖滚动条的尺寸
::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
::-webkit-scrollbar-button 滚动条的轨道的两端按钮(上下箭头),允许通过点击微调小方块的位置。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
**/
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 6px;
height: 6px;
}
/*定义滚动条轨道*/
::-webkit-scrollbar-track-piece {
background-color: transparent;
-webkit-border-radius: 6px;
}
/*定义滑块 垂直*/
::-webkit-scrollbar-thumb:vertical {
height: 5px;
background-color: #a8a8a8;
-webkit-border-radius: 6px;
}
/*定义滑块 水平*/
::-webkit-scrollbar-thumb:horizontal {
width: 5px;
background-color: #a8a8a8;
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:hover {
background-color: #c1c1c1;
}
::-webkit-scrollbar-thumb:active {
background-color: #999;
}
// 上下箭头
::-webkit-scrollbar-button{
}
//// ::horizontal伪类适用于任何水平方向上的滚动条
// ::vertical伪类适用于任何垂直方向的滚动条
// ::decrement 伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮
// ::increment 伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮
// ::start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面
// ::end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面
// ::double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。
// ::single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。
// ::no-button 伪类表示轨道结束的位置没有按钮。
// ::corner-present伪类表示滚动条的角落是否存在。
// ::window-inactive 适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。
// ::-webkit-scrollbar-track-piece:start
::-webkit-scrollbar-track-piece:start {
//background-color: blue;
}
::-webkit-scrollbar-thumb:window-inactive {
//background-color: transparent;
}
</textarea>
</div>
</body>
</html>
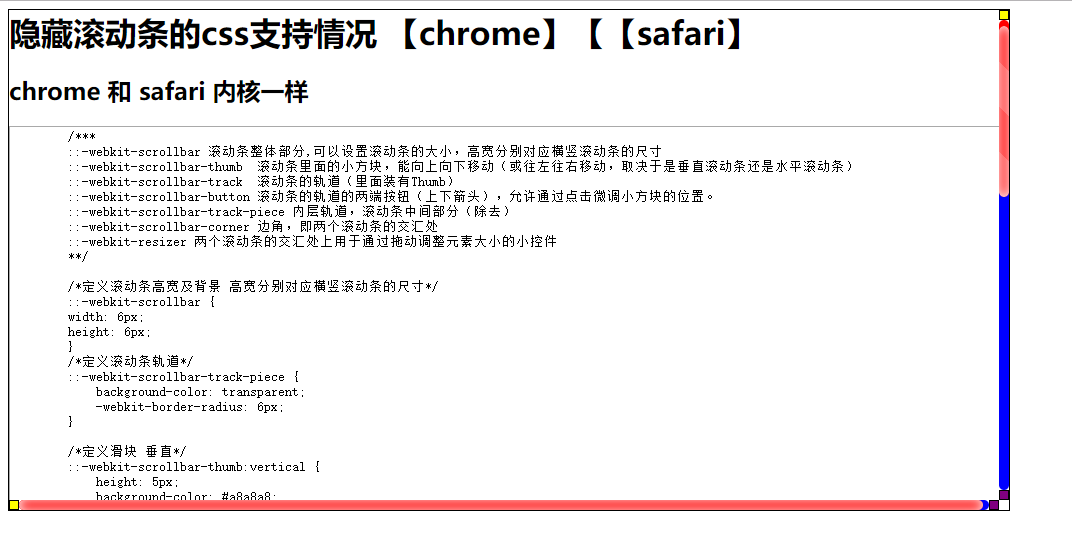
效果

-
« 上一篇:
X-Requested-With 设置会无法跨域获取数据
-
ie 滚动条的样式
:下一篇 »