chrome浏览器,采用1000万数据循环测试,查找字符串。 测试结论如下:
字符串查找:
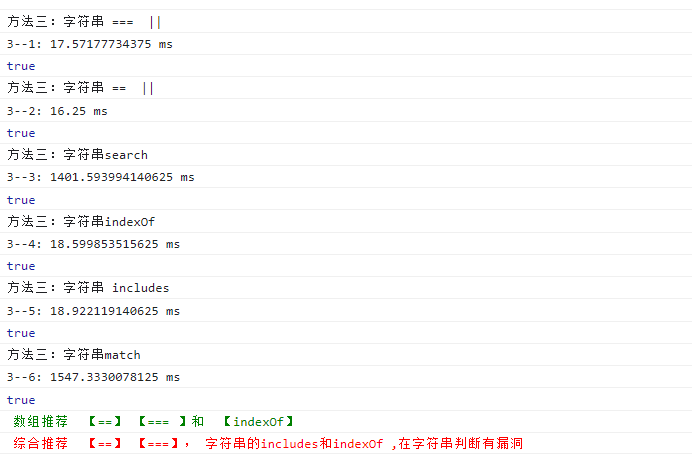
1. 首推:字符串推荐 【==】 【=== 】和 【indexOf】
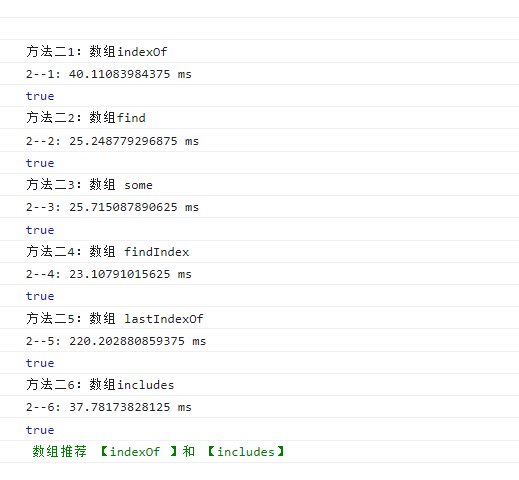
2.其次: 数组推荐 【indexOf 】和 【includes】
3. 正则较慢,大数据量的查找不建议用正则。
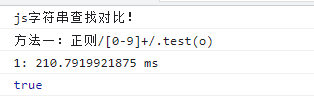
正则截图

数组截图

字符串截图

以下为测试代码, 大家可以自己复制,在本地测试
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>大数据量1000万数据js字符串查找对比</h1>
<script>
var ret;
var target = 'wuwg';
var pattern = /(wuwg|zhangsan|lisi|wangwu|zhaoliu)/;
var array = ['wuwg', 'lisi', 'zhangsan', 'wangwu', 'zhaoliu'];
var str = 'wuwg zhangsan lisi wangwu zhaoliu';
var limitCount = 10000000;
console.log('js字符串查找对比!');
console.log('方法一:正则/[0-9]+/.test(o)');
console.time('1');
for (var i = 0; i < limitCount; i++) {
ret = /(wuwg|zhangsan|lisi|wangwu|zhaoliu)/.test(target);
}
console.timeEnd('1');
console.log(ret);
console.log('\n');
console.log('\n');
console.log('方法二1:数组indexOf');
console.time('2--1');
for (var i = 0; i < limitCount; i++) {
ret = array.indexOf(target) !== -1;
}
console.timeEnd('2--1');
console.log(ret);
console.log('方法二2:数组find');
console.time('2--2');
for (var i = 0; i < limitCount; i++) {
ret = array.find((item) => {
return item === target;
}) === target;
}
console.timeEnd('2--2');
console.log(ret);
console.log('方法二3:数组 some');
console.time('2--3');
for (var i = 0; i < limitCount; i++) {
ret = array.some((item) => {
return item === target;
});
}
console.timeEnd('2--3');
console.log(ret);
console.log('方法二4:数组 findIndex');
console.time('2--4');
for (var i = 0; i < limitCount; i++) {
ret = array.findIndex((item) => {
return item === target;
}) !== -1;
}
console.timeEnd('2--4');
console.log(ret);
console.log('方法二5:数组 lastIndexOf');
console.time('2--5');
for (var i = 0; i < limitCount; i++) {
ret = array.lastIndexOf(target) !== -1;
}
console.timeEnd('2--5');
console.log(ret);
console.log('方法二6:数组includes');
console.time('2--6');
for (var i = 0; i < limitCount; i++) {
ret = array.includes(target);
}
console.timeEnd('2--6');
console.log(ret);
console.log('%c 数组推荐 【indexOf 】和 【includes】', 'color:green;');
console.log('\n');
console.log('\n');
console.log('方法三:字符串 === ||');
console.time('3--1');
for (var i = 0; i < limitCount; i++) {
ret = target === 'wuwg' || target === 'lisi' || target === 'zhangsan' || target === 'wangwu' || target === 'zhaoliu';
}
console.timeEnd('3--1');
console.log(ret);
console.log('方法三:字符串 == ||');
console.time('3--2');
for (var i = 0; i < limitCount; i++) {
ret = target == 'wuwg' || target == 'lisi' || target == 'zhangsan' || target == 'wangwu' || target == 'zhaoliu';
}
console.timeEnd('3--2');
console.log(ret);
console.log('方法三:字符串search');
console.time('3--3');
for (var i = 0; i < limitCount; i++) {
ret = str.search(target)!== -1;
}
console.timeEnd('3--3');
console.log(ret);
console.log('方法三:字符串indexOf');
console.time('3--4');
for (var i = 0; i < limitCount; i++) {
ret = str.indexOf(target) !== -1;
}
console.timeEnd('3--4');
console.log(ret);
console.log('方法三:字符串 includes');
console.time('3--5');
for (var i = 0; i < limitCount; i++) {
ret = str.includes(target);
}
console.timeEnd('3--5');
console.log(ret);
console.log('方法三:字符串match');
console.time('3--6');
for (var i = 0; i < limitCount; i++) {
ret = str.match(target) !== null;;
}
console.timeEnd('3--6');
console.log(ret);
console.log('%c 字符串推荐 【==】 【=== 】和 【indexOf】', 'color:green;');
console.log('%c 综合推荐 【==】 【===】, 字符串的includes和indexOf ,在字符串判断有漏洞', 'color:red;');
</script>
</body>
</html>
-
« 上一篇:
常用正则【二】(匹配这些中文标点符号)
-
webpack4打包vue组件
:下一篇 »
发表于 2023-03-10 下午 03:59:19
您好,换友链吗?我的网站是 http://www.pbtcana.com/
发表于 2023-06-16 上午 11:56:54
也许一个人在真正无可奈何的时候,除了微笑,也只好微笑了。 www.zhifazhifa.com