问题: webpack打包的vue组件无法使用
使用vue-cli脚手架打包单个组件,然后发布到npm, 在另外的一个项目npm install 该组件并在项目中引入,发现引入后无法使用, 该组件输入永远是空对象。
示例代码如下图:
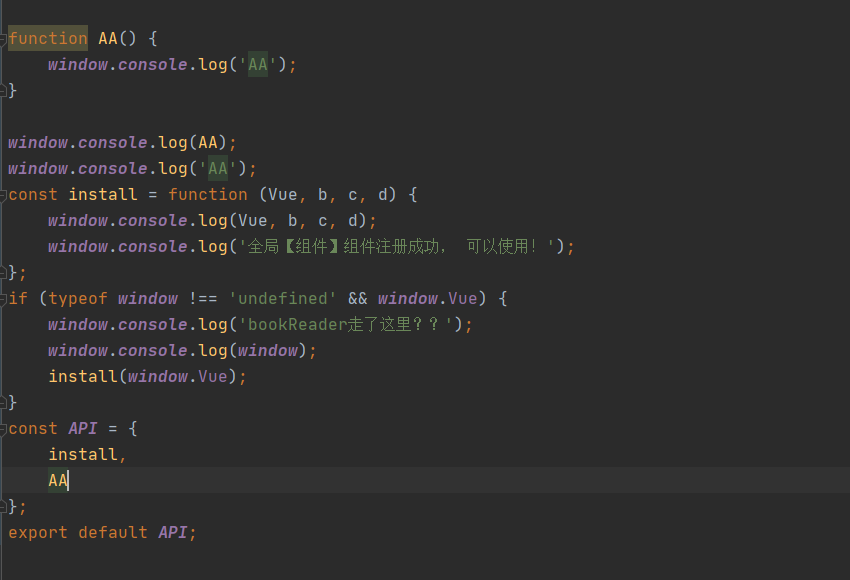
组件测试代码 (源组件代码太多不好讲解,换成了一下的AA函数)

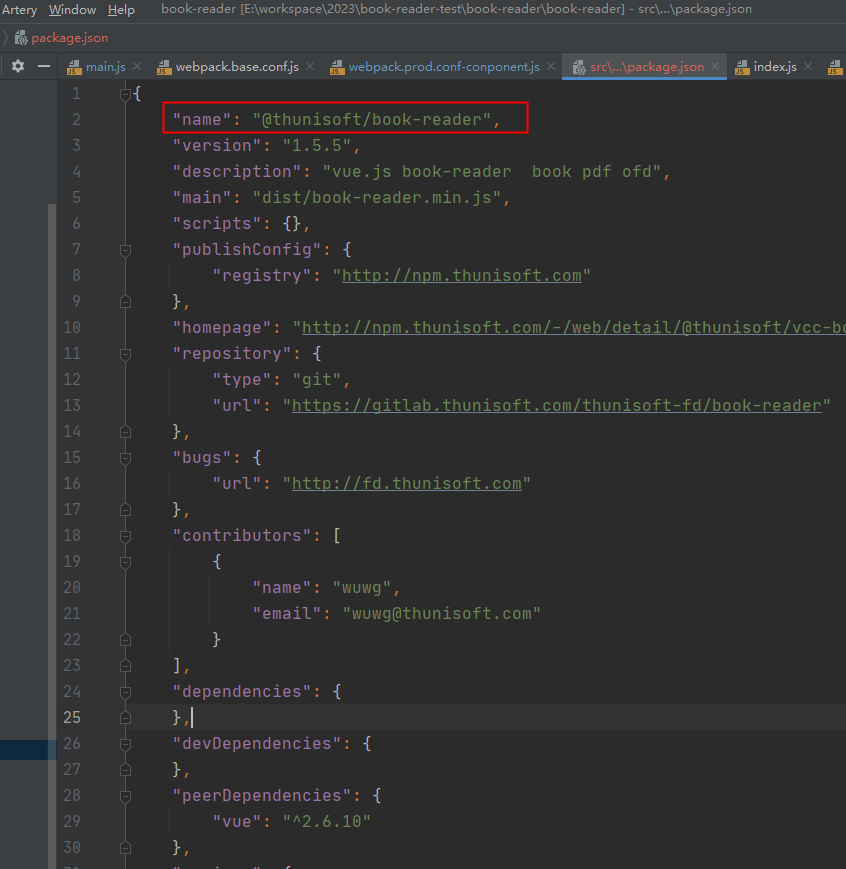
组件 package.json 代码

项目使用代码:

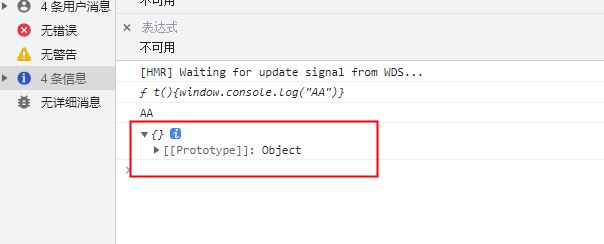
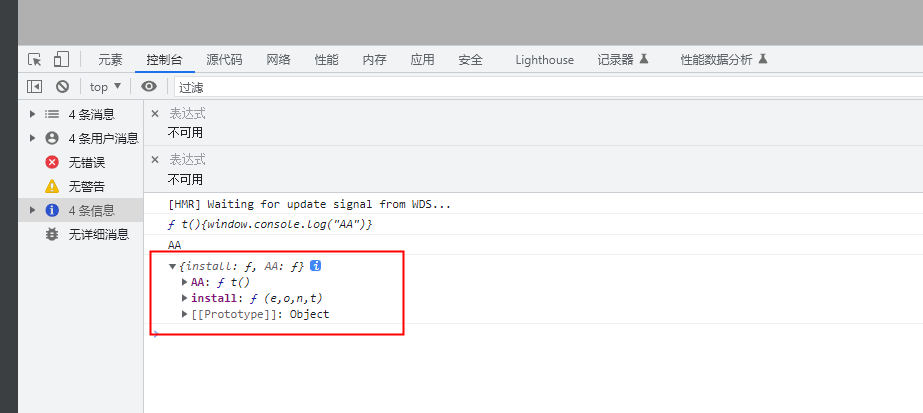
浏览器console面板输出:

从这里课可以看到 bookReader 为一个空对象 {},所以 Vue.use(bookReader ); 这句话就废了, 这个结果很明显不是我们想要的。
解决方案:
经过百度,以及webpack官网得知,webpack打包的 output是可以设置打包类型的参数的,可以打成模块包,详情查看(https://webpack.docschina.org/configuration/output )
注意: 默认 webpack 不会将其打成模块,因此就出现了上面说到的问题。
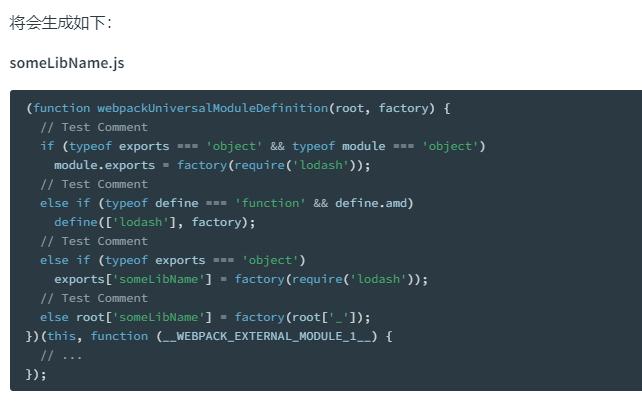
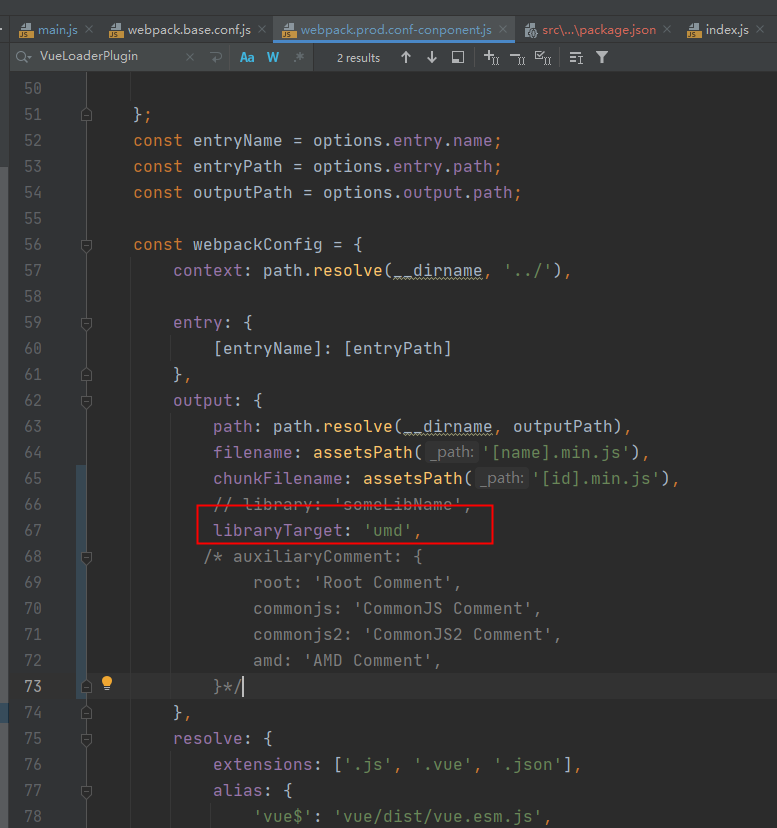
核心设置如下:


自己项目改造

再打包测试

此时跟我们预期的一样, 问题得到完美解决。
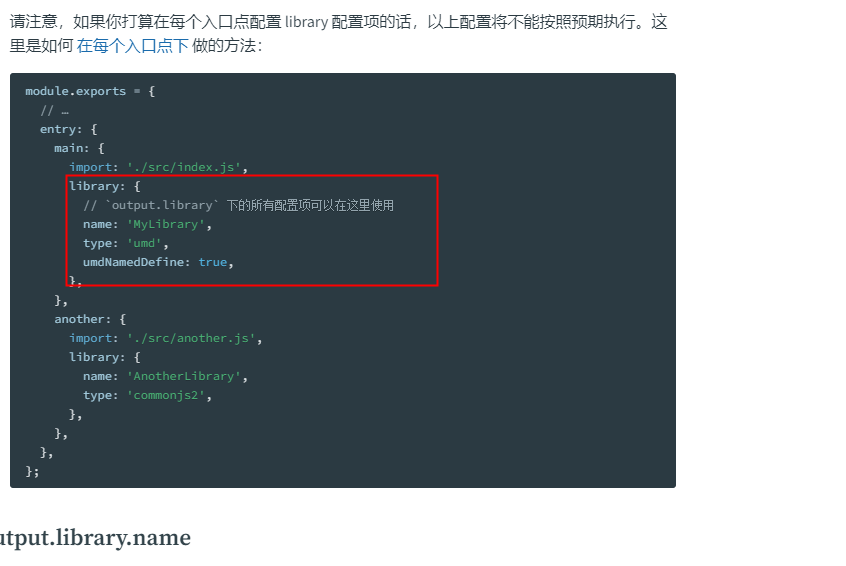
知识扩展, 多入口打包模块

-
« 上一篇:
【大数据量性能测试1】字符串比较
-
常用在线工具
:下一篇 »
发表于 2023-06-26 上午 11:11:06
也许一个人在真正无可奈何的时候,除了微笑,也只好微笑了。 www.zhifazhifa.com